Надписи стиль – Подбор шрифта для тату + красивые фразы для татуировок онлайн!
Стили в граффити

Составить классификацию стилей граффити — задача непростая. Культура уличного рисунка стремительно развивалась на протяжении последних 50-ти лет, но сравнительно с другими видами искусств — это довольно короткий срок. О первых видах граффити, возраст которых достигает еще времен Римской империи и других древних государств, говорить как о виде искусства не приходится. Они не имели никаких стилей и не несли эстетического значения. Но в 20-м веке граффити обрели популярность и стали самостоятельным способом творческого самовыражения. Вот тут то и стали появляться разновидности и стили, ведь каждый райтер хотел показать свою индивидуальность и отличаться уникальностью от других. Поскольку все началось в Нью-Йорке, то основные виды и стили граффити рождались и развивались там. На сегодняшний день существует множество их развернутых классификаций, но мы поговорим об основах, которые должен знать и различать любой поклонник хип-хоп культуры. От базовых тэгов и throw-ups до самых сложных видов wildstyle — именно этому посвящена данная статья.
Виды граффити

Существует несколько базовых видов граффити, которые признаются основными во всем мире. Возможно продвинутые райтеры предложат более детальный список (приветствуется в комментариях), но в этой статье мы используем классический подход. Попросту говоря, под видами будем подразумевать способы выполнения и главные черты рисунка, не вдаваясь в более яркие стилевые отличия.
Tagging

Tag — это подпись художника, которую он оставляет либо на своем большом рисунке, либо просто на стене или вагоне. Тэги получили свое широкое распространение в 70-х и до сих пор являются неотъемлемой частью граффити, поскольку качественный и уникальный тэг является брендовым знаком художника, по которому его работы узнают везде.
Все начиналось с самых простых тэгов, которые рисовались “на скорую руку”, но со временем райтеры стали уделять им все больше внимания, придумывая новые шрифты и усложняя надписи дополнительными эффектами (о лучших шрифтах граффити читайте здесь). На сегодняшний день tagging по-прежнему остается начальным уровнем в граффити, но от этого не перестает быть менее важным, чем раньше.
Bombing

Так называемый “скоростной” вид граффити. Bombing также стоит у истоков развития культуры, поскольку именно он был самым широко используемым видом рисования в 70-80-х годах. Изначально “бомбили” в основном поезда или другие средства передвижения, но сейчас этот термин применим и к другим местам нанесения рисунка (выполненным, например, на экстремальной высоте). Суть “бомбинга” заключается в скорости выполнения рисунка на видном месте. Отсюда вытекает то, что часто таким работам не достает детализации. Но для “бомбинга” это не является приоритетной задачей.
Writing

Пожалуй главный вид граффити, поскольку writing обобщает практически все стили, в которых присутствуют буквы (а это основная масса граффити-рисунков). Тут стоит сказать, что в writing иногда выделяют своеобразный подстиль — lettering. Это рисование уникальных букв, отличающихся от других, зачастую разработанных конкретными райтерами. Lettering лежит в основе развития многих стилей граффити.
Writing подразумевает тщательную подготовку рисунка и в отличии от бомбинга на него затрачивается не один час работы.
Scratching (scrabbing)

Этот вид граффити не сильно распространен, поскольку выглядит не особо эстетично. Его суть в том, что тэг или какая-либо другая надпись царапается на твердой поверхности, оставляя след. В основном scratching используется в вагонах поездов: райтеры оставляют на окнах свой тэг. Подобные “художества” легко можно увидеть и в отечественных электричках.
Clean advertising

Clean advertising или “чистая реклама” по-нашему, часто не воспринимается как отдельный вид граффити. И это можно понять: коммерческая реклама массовых продуктов употребления или организаций — это не то, что идет рука об руку с оригинальным духом граффити, родившимся в 70-е годы как своеобразный протест против власть имущих. Но времена меняются и сейчас граффити воспринимается по-другому. Поэтому многие деятели в сфере рекламного бизнеса нанимают райтеров для того, чтобы те создавали рисунки определенного содержания в поддержку нужного продукта. Clean advertising абсолютно легален и его можно расценивать как обычную работу для тех, кто хоть немного умеет держать баллон в руке.
Стили в граффити
Throw-Up

Один из самых простых стилей граффити, направленный на быстроту выполнения. Отличается тем, что буквы нарисованы без всяких изысков, в основном в двух цветах и без особых дополнительных эффектов. Обычно throw-ups исполняют в достаточно больших размерах. Был особо популярен в 70-80-е годы в граффити-сообществе Нью-Йорка, откуда быстро “перекинулся” в другие города США, а позже и всего мира. В данный момент по-прежнему остается одним из самых употребляемых стилей.
Old-school

Этот стиль включает в себя базовые throw-ups и тэги, распространенные на улицах Нью-Йорка на заре развития культуры хип-хопа. Он также отличается простотой и быстротой выполнения. Изначально такие рисунки оставляли на вагонах метро, но чуть позже “пострадавшими” все чаще оказывались стены мегаполиса. Такая простота вполне логична, поскольку в те времена с граффити нещадно боролись, а художников, которые попадались в руки полицейским, даже бросали за решетку. С олд-скула берет начало множество стилей и подстилей граффити.
Самыми известными апологетами old-school были SNAKE-I, TAKI 183, DESA и другие. Они разрисовывали нью-йоркскую “подземку” в 70-х и были пионерами движения граффити.
Bubble letters

Bubble — это еще одна фишка олд-скульного Нью-Йорка, которую использовало множество легендарных райтеров вроде Cope 2, Seen и прочих. Исходя из названия и примера, можно заметить, что главной особенностью bubble letters является округлая форма букв и предельная простота рисунка. Этот стиль перекликается с throw-ups, но имеет более обтекаемые формы. В процессе создания также чаще всего используют два цвета: первый для заполнения внутреннего пространства букв, а второй для нанесения контура.
Brush

Особенный стиль в граффити, в котором используют кисти и распылители красок. Чаще всего он лишен каких-либо мелких деталей, но нередко напоминает произведения искусства классического характера (смотрите пример райтера Zilda). В brush нет лишних линий или каких-то каллиграфических загадок, но эстетической точки зрения этот стиль выглядит впечатляюще.
Wildstyle

Wildstyle — бесспорно самый известный в мире стиль граффити. Он зародился в “Мекке хип-хопа” в 70-е и достиг небывалой популярности в мире. До сих пор влияние этого стиля остается громадным и практически любой райтер на земле пробовал свои силы в wildstyle.
“Дикий стиль” отличается от остальных высочайшей сложностью рисунка. Это связано с тем, что буквы имеют необычную форму, острые углы, переплетаются друг с другом, а также украшены различными мелкими эффектами (часто стрелками), придающими рисунку шарм. Из за этого wildstyle очень сложно “читается”, но чертовски круто выглядит. Одними из самых известных художников, рисовавших в этом стиле были Tracy 168, Stay High 149 и Kase 2.
Лучшие кириллические шрифты граффити по мнению Outstyle.
Abstract

Здесь название говорит само за себя. Абстрактное граффити отличается от остальных тем, что не ставит целью создать читаемый рисунок. Здесь это не главное. Совокупность линий, точек, цветов, эффектов и прочих визуальных элементов направлена на то, чтобы создать этакий коллаж, который будет приятно смотреться и восприниматься скорее на психологическом уровне (эта черта присуща практически всем видам абстрактного искусства). Чаще всего в abstract не заложены какие-либо послания, тут важнее настроение, которое несет рисунок.
Blockbuster

Стиль, получивший широкую известность благодаря работам непревзойденного Dondi White. Blockbusters — это большие буквы, которые рисуются отдельно, имеют более-менее стандартную форму и легко читаются. Но при этом не следует думать, что их может нарисовать любой. Несмотря на то, что blockbusters призваны для быстрого выполнения, их также можно украсить множеством различных элементов (смотрите рисунок выше). В основном такие рисунки выполняются баллоном или распылителями красок. Главная задача blockbusters — занять большую площадь за короткий период времени. Именно поэтому чаще всего они использовались для “whole car bombing” — полного разрисовывания вагонов или авто.
Fat Cap

Fat Cap — это название специальной насадки, которая часто используется граффити-райтерами. Она была придумана еще в конце далеких 60-х художником Supercool и стала важнейшим инструментом в арсенале любого райтера. Fat Cap надевается на баллон и позволяет распылять краску более широкими линиями, чем обычно. При этом сохраняется контур надписи. В основном стиль fat cap используют для тэгов или заливки букв в “райтинге”.
Stencil

Stencil — стиль с использованием трафаретов как основы рисунка. Этот стиль всемирно известен благодаря Banksy, но кроме него существуют еще сотни достойных художников, среди которых Shepard Fairey, Above, Blek Le Rat и Vhils. В данный момент stencil наверное самый популярный стиль граффити и на это есть несколько причин. Во-первых, картонные или пластиковые заготовки-трафареты отлично копируют рисунки и фотографии, которые вручную нарисовать крайне сложно. Во-вторых, нарисовать что-то через трафарет с помощью баллона или распылителя можно довольно быстро и качественно даже если вы не сильны в творчестве. В третьих, благодаря упомянутым выше Banksy и Shepard Fairey, стиль получил огласку в СМИ, а сами художники стали героями молодежи по всему миру.
Cartoon
Cartoon — общее название для граффити, на которых изображены мультяшные герои, персонажи комиксов или просто выдуманные райтерами создания. Вдохновением для таких работ служат произведения массовой культуры, журналы или даже книги. Мотивы и сюжеты варьируются от стандартных до абсолютно сюрреалистических. Этот забавный стиль начал набирать обороты в 80-е годы и развивается по сей день.
3D
Весьма сложный и необычный стиль граффити, в котором создается иллюзия присутствия 3-го измерения. Такой эффект придает рисунку объемность и играет с вашим зрением своеобразную игру, обманывая глаз. 3D-граффити часто рисуют не только на стенах, но и на асфальте. Скорее всего вам уже доводилось видеть подобные рисунки на тротуарах или дорогах в городах. Также их иногда используют в рекламных целях. Известные художники, работающие в этом направлении, Edgar Mueller, Julian Beever и Kurt Wenner.
Sharp

“Острый” стиль в граффити немного перекликается с wildstyle, но главной его особенностью является максимальное заострение букв и других элементов рисунка. Райтеры растягивают, искривляют и делают линии тонкими для того, чтобы придать им угловатость. Sharp невольно ассоциируется с агрессией и воинственностью и также часто довольно трудный для прочтения.
Computer Rock Style

Стиль изобретенный нью-йоркским райтером Kase 2 (выше фото его работы). В нем присутствуют элементы “дикого стиля”, но “компьютерный” стиль выполняется с применением по большей части кубических форм. При этом сохраняются идеальные геометрические пропорции каждой буквы или персонажа, присутствующего на рисунке. Широко используются кривые изгибы.
Calligraffiti

Calligraffiti — весьма интересный стиль, который, как становится понятно из названия, объединяет в себе элементы каллиграфии и граффити. По сути, это стилизованные шрифты, выполненные на холстах или стенах. Часто используются в качестве принтов для одежды. Обычно calligraffiti легко читается. Этот стиль был изобретен голландским художником по имени Shoe. Среди тех, кто успешно работает в данном стиле на территории СНГ можно выделить Dima Lamonov и Pokras Lampas (рисунок выше).
Послесловие

Естественно, вышеназванные виды и стили граффити не являются полным ультимативным списком. Ведь если немного утрировать, то сколько художников, столько и стилей. А у многих из них даже нет конкретных названий. А даже если бы и были, то порой очень сложно отличить один стиль от другого, поскольку множество из них постоянно смешиваются и дополняют друг друга в одном рисунке. В общем, если вы захотите дополнить нашу классификацию стилей граффити, то мы всегда рады почитать ваш вариант в комментариях ниже.
Понравилась статья? Ищите другие материалы в разделе со статьями о граффити, в том числе текст от том, как нарисовать граффити.
outstyle.org
Оригинальные стили для текстов в Photoshop
Современные веб-технологии позволяют легко использовать нестандартные шрифты для оформления текстов на сайте, тем не менее, им все равно далеко до возможностей фотошопа. Создавать эффектные иллюстрации и картинки с использованием шрифтов дизайнеру помогут специальные стили для фотошопа. В блоге я уже рассматривал разные эффекты для текстов в фотошопе, сегодня пост будет на ту же тематику, но с куда бОльшим выбором полезных материалов.
Перед тем, как перейти непосредственно к стилям, пару комментариев. Во-первых, для скачивания некоторых архивов вам придется поделиться записью в твиттере либо оставить адрес электронной почты чтобы получить ссылку загрузки. Во-вторых, шрифты, которые вы видите на картинках примерах вместе со стилями не предоставляются — их нужно будет искать самостоятельно, например, в этом разделе.
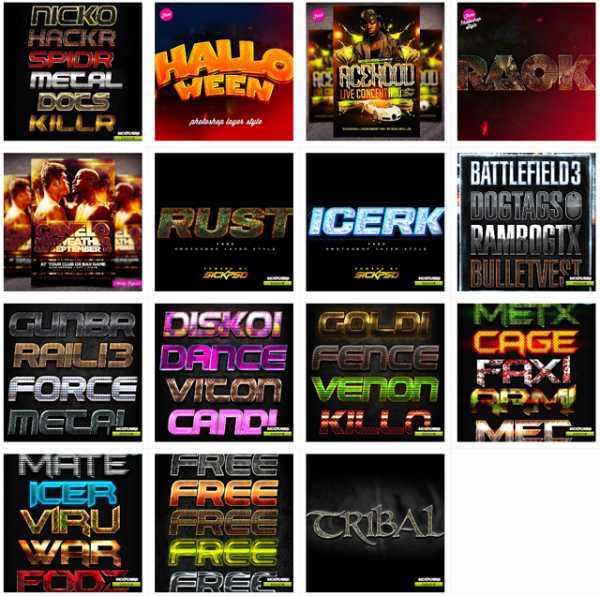
Стили от Sickflyers

Данный набор стилей находится в разделе Freebies сайта Sickflyers. Тут достаточно много разных стилей. Некоторые архивы представлены 1-2 материалами, другие содержат около 5-ти. Есть весьма оригинальные решения, думаю, многим подборка окажется полезной.
5 Various PS Styles

В наборе 5 стилей для текста, которые кардинально друг от друга отличаются. Весьма красивые эффекты для оформления получаются.
Sweety Photoshop Styles

Здесь найдете яркие, «мультяшно-конфетные» стили текстов. Для получение такого же милого эффекта, как на картинке, нужно использовать соответствующие шрифты. Подойдет для женских, игровых или детских сайтов.
5 Sci-Fi Photoshop Styles

Научные стили для оформления текста в фотошопе. Возможно, пригодится для каких-то научных иллюстраций.
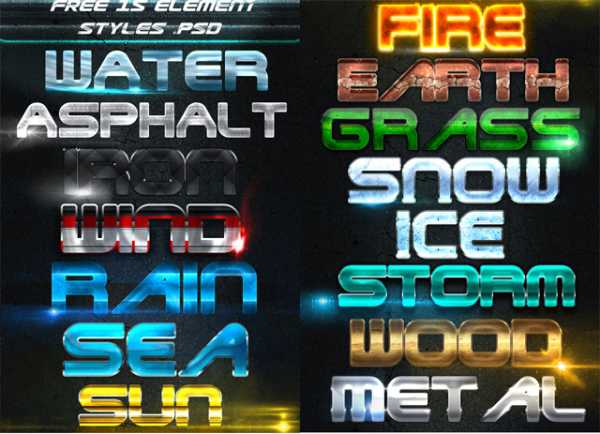
Element styles

Данный набор содержит стили разных материалов и «стихий». Здесь есть: вода, огонь, солнце, дождь, море, железо, снег, трава, дерево, метал, земля и т.п. Не могу сказать, что супер оригинальные стили, но тоже сгодятся.
Gold styles

Стили оформления Gold styles позволяют придать текстам эффект золотого покрытия. Всего содержит 5 стилей. Если вам нужно больше вариантов, загляните в подборку эффектов золотого текста в Фотошопе (более 30-ти архивов).
Metal chrome pack styles

В этом наборе находятся стили для создания эффекта метала и хромированной поверхности. Для их применения нужно будет почитать небольшую инструкцию, которая находятся в архиве. Эффекты красиво смотрятся не со всеми шрифтами, вам следует с поэкспериментировать с вариантами.
design-mania.ru
Граффити шрифты бесплатные и красивые (graffiti fonts)
В принципе, искать любые шрифты в интернете не так и сложно — просто заходите в Google и вбиваете нужное ключевое слово. Советую делать это на английском, так как вариантов найдете намного больше. Например для граффити шрифтов запрос будет «graffiti fonts» или еще лучше «free graffiti font», то есть бесплатные граффити шрифты. В итоге в поисковой выдаче будут представлены разные ссылки на крупные порталы со шрифтами или же статьи подборки лучших шрифтов. Проходите по ссылкам и скачиваете нужные вам варианты.
В данном посте я выберу несколько лучших граффити шрифтов скачать которые вы можете абсолютно бесплатно. При этом советую читать лицензию, некоторые можно использовать только для персональных целей, не коммерческих. Одним из первых в выдаче идет архив шрифтов dafont.com где под граффити шрифты создан специальный раздел. Вот вам парочка лучших экземпляров оттуда.
Marsneveneksk

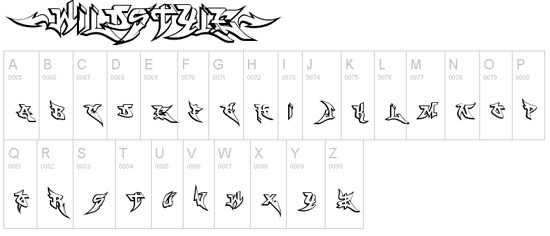
WildStyle

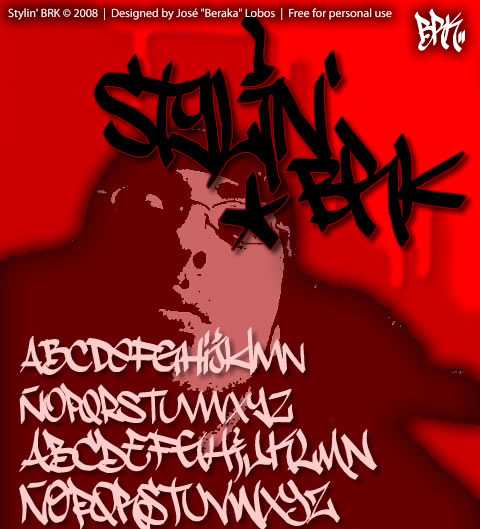
Stylin’ BRK

Graffogie

Most Wasted

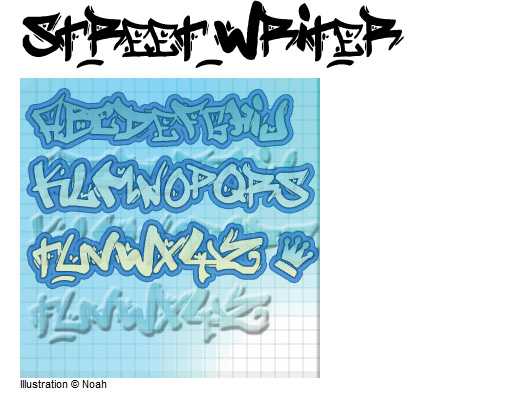
Street Writer

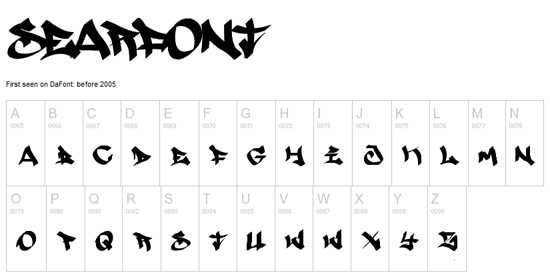
Searfont

Ruthless One

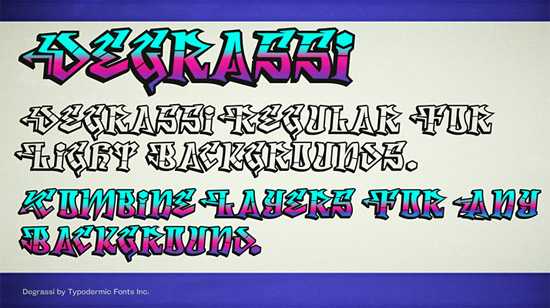
Degrassi

Throwupz

Как и положено для настоящих граффити тегов, прочитать некоторые надписи достаточно сложно. В топе поисковой выдачи есть много сайтов с архивам шрифтов, однако там материалы практически всегда повторяются. Единственным отличием является то, что на одном проекте наиболее скачиваемые и популярные шрифты одни, на другом другие.
Кстати, при заходе на страницу шрифта вы сможете посмотреть как выглядит весь граффити алфавит и что представляет из себя каждая буква. В некоторых из них есть примеры использования граффити шрифта, что тоже весьма полезно дабы увидеть как смотрится надпись на практике. Поскольку иногда без добавления в фотошоп граффити шрифты смотрится обычными. Вот еще интересные варианты с того же Dafont.
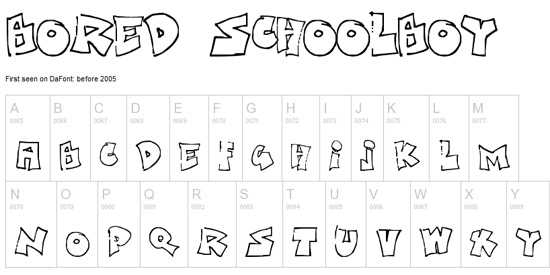
Bored Schoolboy

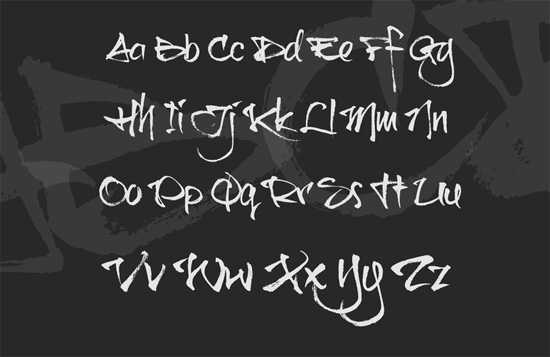
Wassimo Graffiti
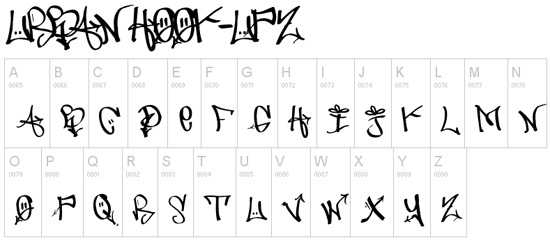
Urban Hook-Upz

Brock165

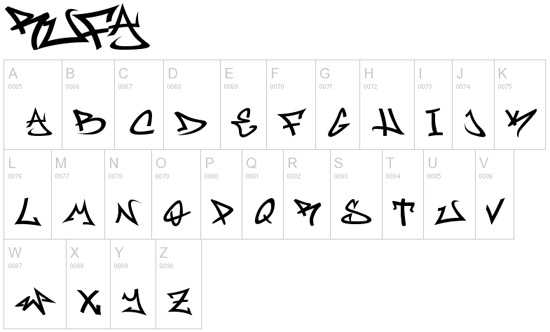
Rufa

Парочку граффити шрифтов скачать можно с еще одного сайта — 1001fonts.com. Что мне в нем нравится, так это отображение ограничений скачивания изначально в разделе каталога: вы сможете увидеть доступен шрифт только для личного или же и для коммерческого использования. К тому же в списке популярных здесь представлены несколько иные варианты.
brushtip-C Font Family

kaliGraff Font Family

PWGraffiti Font

MAWNS’ Graffiti Filled Font

Dope Jam Font

Хотя на Dafont выбор граффити шрифтов гораздо больше и лучше. Есть в выдаче, кстати, и отдельные подборки с избранными фонтам точно такие, как я сейчас делаю. Плюс таких статей, что выбираются лучшие шрифты, а не все подряд. Автор, по сути, за вас делает все рутинную работу, просматривая десятки разных вариантов. Например, выше представлены 15 граффити шрифтов из 200 просмотренных на Dafont:)
Да, конечно, в таких подборках шрифтов автор может многое опустить, поэтому, если вы на нашли нужный вам вариант в статье, изучайте сайты-архивов.
El&font Block

The Graffiti Font

Brock Vandalo

A Dripping Marker

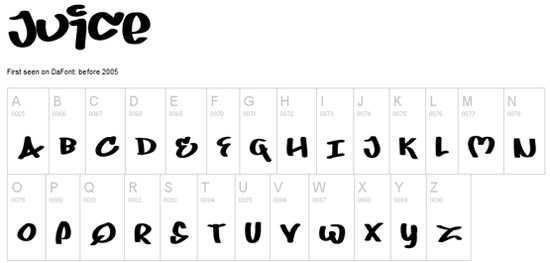
Juice

В поисках красивых граффити шрифтов для фотошопа я наткнулся на один интересный сайт — graffitifonts.com. Он целиком и полностью посвящен данному виду шрифтов и содержит много разной полезной информации. В дизайне найдете много граффити тегов, которые демонстрируют возможности тех или иных шрифтов. Это наглядно и удобно. Вот еще парочка материалов оттуда.
RapScript
GraffPity

Subway

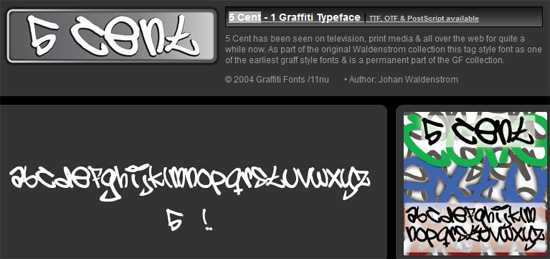
5 Cent

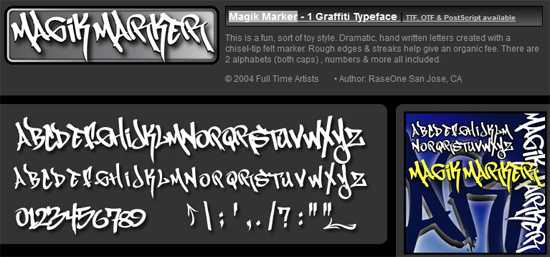
Magik Marker

Чтобы посмотреть все бесплатные граффити шрифты выбирайте в меню Free Fonts. Там будет разбиение на страницы Page 2, Page 3, Page 4, где кликая по шрифту можно его скачать. В целом, сайт немного запутанный, но, думаю, вы разберетесь.
Итого отобрал для вас 30 граффити шрифтов алфавит которых подходит для рисования различных граффити тегов и урбанистических надписей. Конечно, тут еще многое зависит от сочетания цветовых решений, эффектов и фона. Если внимательно посмотреть на картинки шрифтов, то обычные списка букв алфавита не особо впечатляют, а вот реальные примеры их использования совсем наоборот.
design-mania.ru
Создаём в Фотошоп объёмный текст в стиле ретро / Фотошоп-мастер
В этом уроке вы научитесь тому, как использовать смарт объекты, текстуры и стили слоя, в результате чего мы создадим объёмный 3D эффект для надписи в стиле ретро.
Результат урока

Детали урока
1. Создание фона
Шаг 1
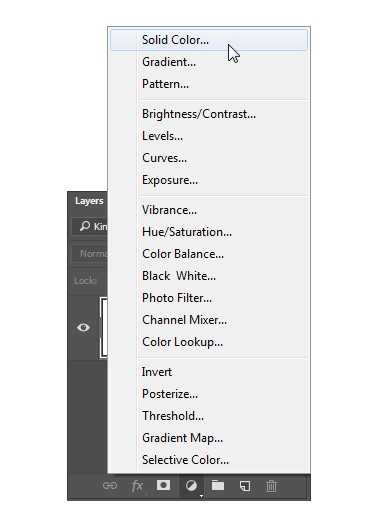
Создайте новый документ 1000 x 700px. Внизу палитры слоёв кликните на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и выберите коррекцию Цвет (Solid Color).

Шаг 2
Используйте цвет #549094.

2. Создание текста
Шаг 1
Напишите текст прописными буквами, используя шрифт The Bold Font. Установите размер 200 пт., Трекинг (Tracking) 50 и Цвет (Color) #d3813f.

Шаг 2
Дайте название слою с текстом Text, нажмите на нём правой кнопкой мыши и выберите функцию Преобразовать в Смарт объект (Convert to Smart Object).

Шаг 3
Дублируйте слой Text, затем сделайте его невидимым и перетащите оригинальный текстовый слой выше слоя с копией.

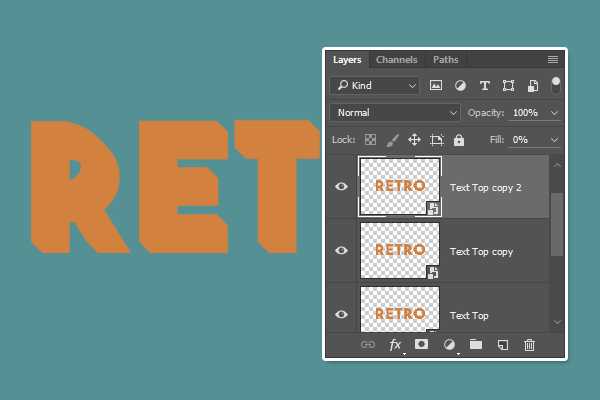
3. Создание объёма
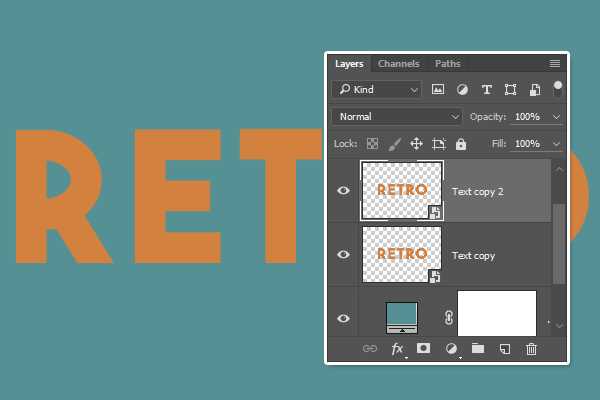
Шаг 1
Дублируйте копию текстового слоя Text copy, используя комбинацию клавиш Ctrl+J.

Шаг 2
Теперь, стоя на слое Text copy 2, нажмите клавишу со стрелкой вправо на клавиатуре один раз, а затем нажмите клавишу со стрелкой вниз один раз. Это нужно для того, чтобы переместить слой Text copy 2 на 1px вправо и на 1px вниз.

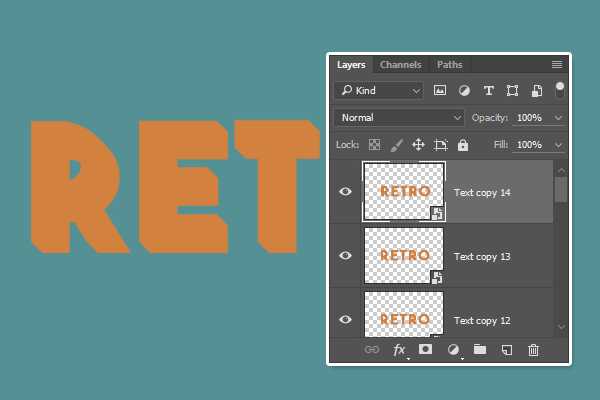
Шаг 3
Повторите действия с копированием текста и сдвигом копии ещё 12 раз, чтобы создать эффект объёма. Последний слой должен иметь название Text copy 14.

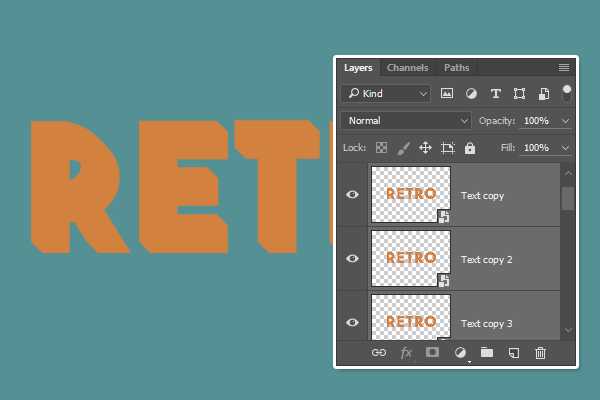
Шаг 4
Выделите все копии текстовых слоёв и зайдите в меню Слои > Упорядочить > Инверсия (Layer > Arrange > Reverse), чтобы изменить порядок слоёв для объёма.

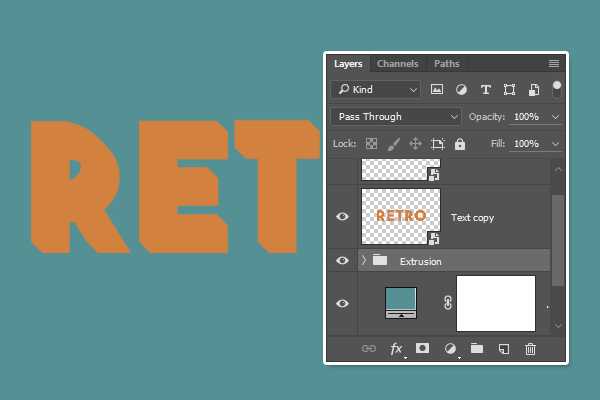
Шаг 5
Уберите активность самого верхнего слоя Textcopy, а остальные текстовые копии объедините в группу Ctrl+G и назовите её Extrusion.

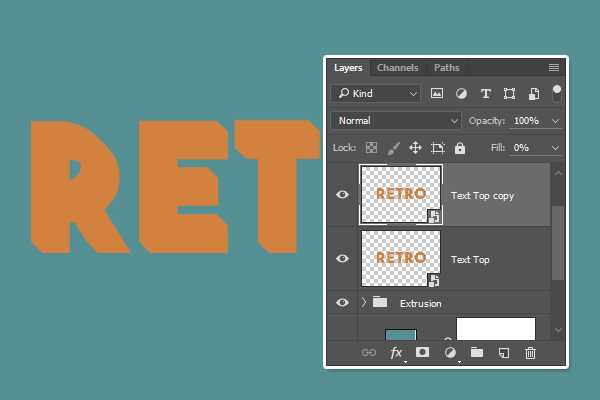
4. Создание верхних слоёв
Шаг 1
Переименуйте слой Text copy и назовите его Text Top. Дублируйте этот слой и измените для копии значение Заливки (Fill), установи её на 0%.

Шаг 2
Дублируйте слой TextTopcopy.

5. Применяем стили слоя
Теперь дважды кликните по слою Textcopy 2, внутри группы Extrusion, чтобы применить следующие стили слоя.
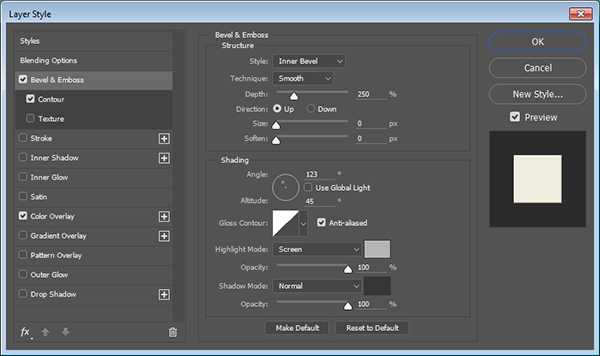
Шаг 1
Тиснение (Bevel and Emboss)
- Глубина (Depth): 250
- Размер (Size): 0
- Снимите флажок в окошке Глобальноеосвещение (Use Global Light)
- Угол (Angle): 123
- Высота (Altitude): 45
- Поставьте флажок в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode):
- Режим наложения Экран (Screen)
- Цвет (Color) # b5b5b5
- Непрозрачность (Opacity) 100%
- Режим тени (Shadow Mode):
- Режим наложения Нормальный (Normal)
- Цвет (Color) # 363636
- Непрозрачность (Opacity) 100%

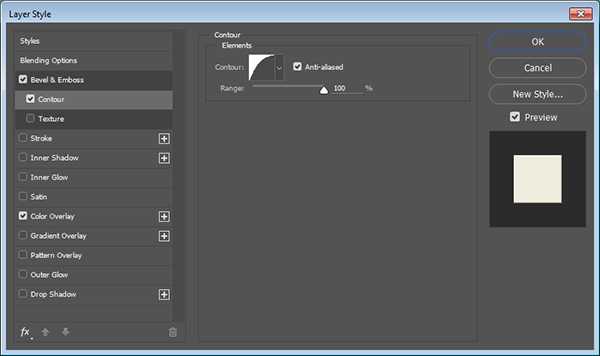
Шаг 2
Настроим стиль слоя Контур (Contour) со следующими настройками:
- Контур: Полукруг (Contour: Half Round)
- Поставьте флажок в окошке Сглаживание (Anti-aliased)
- Диапазон (Range) 100%

Шаг 3
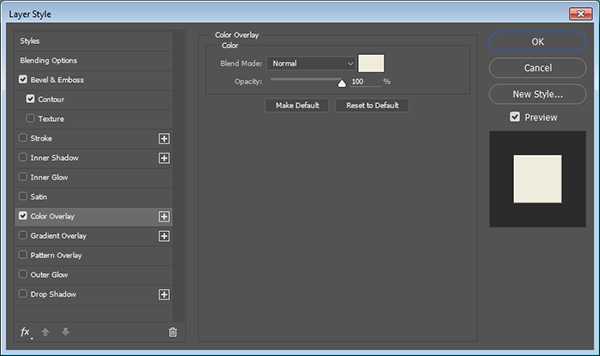
Наложение цвета (Color Overlay)

Шаг 4
Щелкните правой кнопкой мыши по слою с применёнными стилями и выберите опцию Скопировать стиль слоя (Copy Layer Style).

Шаг 5
Выделите остальные слои в группе Extrusion, щелкните правой кнопкой мыши и выберите опцию Вклеить стиль слоя (Paste Layer Style).

6. Применяем стили к группе Extrusion
Шаг 1
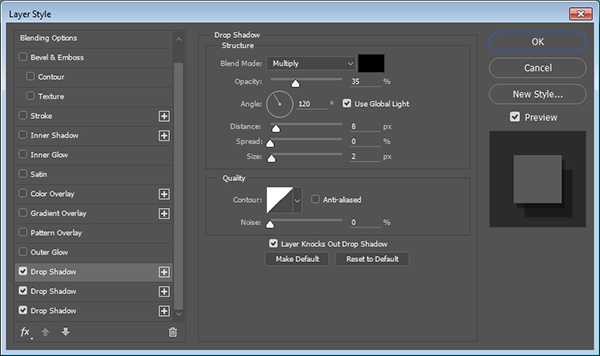
Дважды щелкните по группе Extrusion, чтобы применить следующие стили слоя:
Настроим стиль слоя Тень (Drop Shadow)
- Непрозрачность (Opacity) 35%
- Смещение (Distance): 8
- Размер (Size): 2

Шаг 2
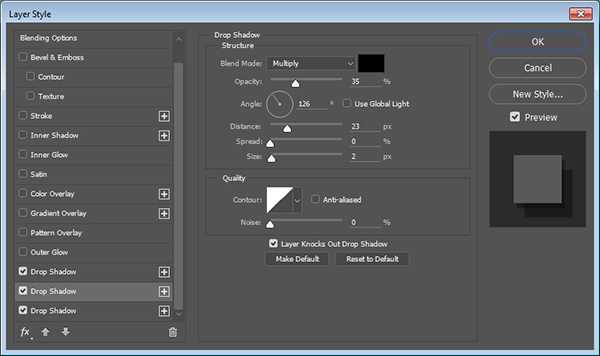
Добавьте еще один стиль слоя Тень (Drop Shadow), нажав на значок + рядом с вкладкой. Используйте такие настройки для нового эффекта:
Тень (Drop Shadow) 2
- Непрозрачность (Opacity) 35%
- Снимите флажок в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 126
- Смещение (Distance): 23
- Размер (Size): 2

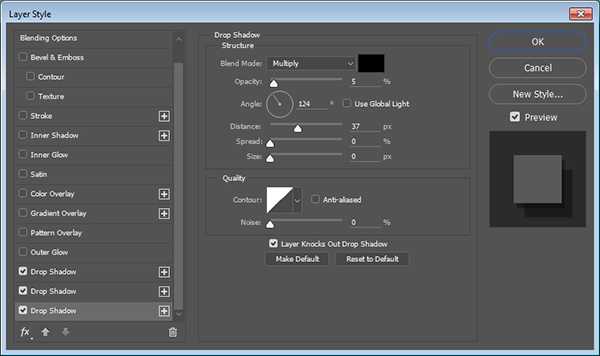
Шаг 3
Добавьте еще один стиль слоя Тень (Drop Shadow) с такими параметрами:
Тень (Drop Shadow) 3
- Непрозрачность (Opacity) 5%
- Снимите флажок в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 124
- Смещение (Distance): 37
- Размер (Size): 0

Таким образом получаем тень как на скриншоте.

7. Применяем стили к верхним слоям
Шаг 1
Дважды кликните по слою Text Top copy и примените стиль слоя Наложение узора (Pattern Overlay) с такими параметрами:
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity) 35%
- Масштаб (Scale) 50
Примечание переводчика: так как автор не дал файл узора, предлагаю использовать мой паттерн Zigzag, специально подготовленный для этого урока. Настройки масштаба варьируйте по вкусу.
Вот так выглядит надпись с применённым узором. На самом деле вы можете применить любой узор, который вам нравится.

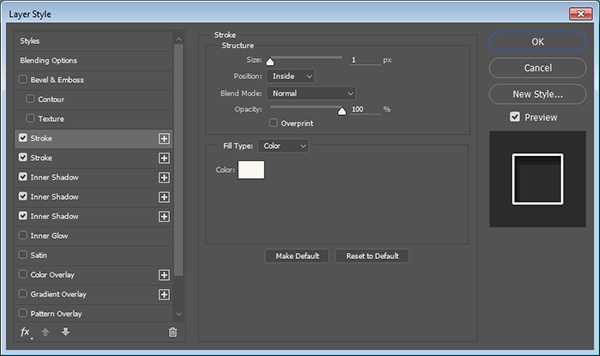
Шаг 2
Дважды щелкните по слою Text Top copy 2, чтобы применить следующие стили слоя:
- Выполнить обводку (Stroke)
- Размер (Size) 1
- Положение (Position) Внутри (Inside)
- Цвет (Color) #fbf9ef

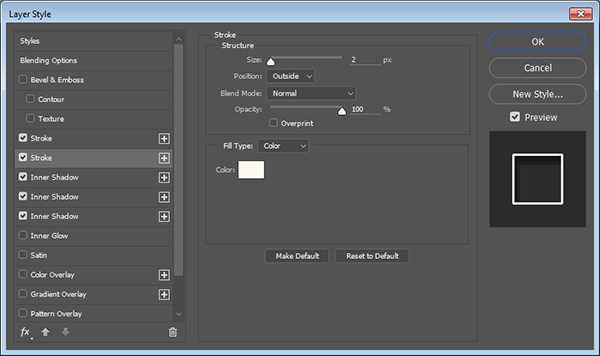
Шаг 3
Выполнить обводку (Stroke) 2
- Размер (Size) 1
- Положение (Position) Снаружи(IOutside)
- Цвет (Color) #fbf9ef

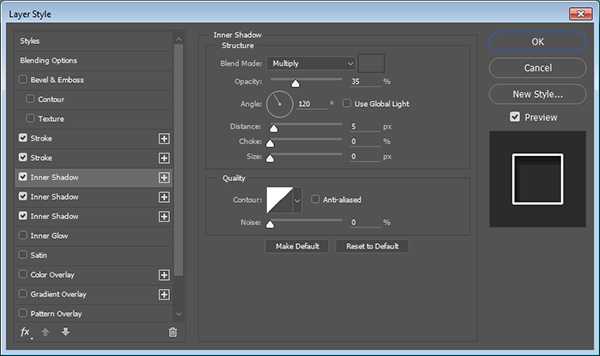
Шаг 4
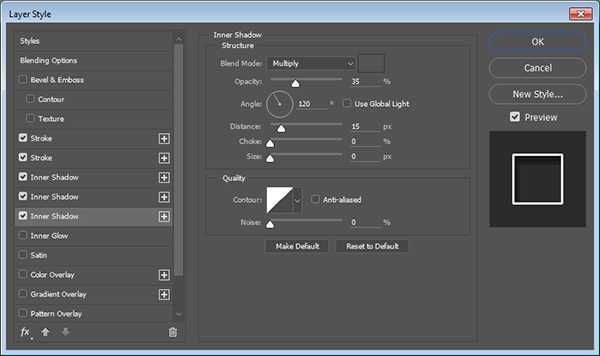
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Цвет (Color) #545454
- Непрозрачность (Opacity) 35%
- Смещение (Distance) 5
- Размер (Size) 0

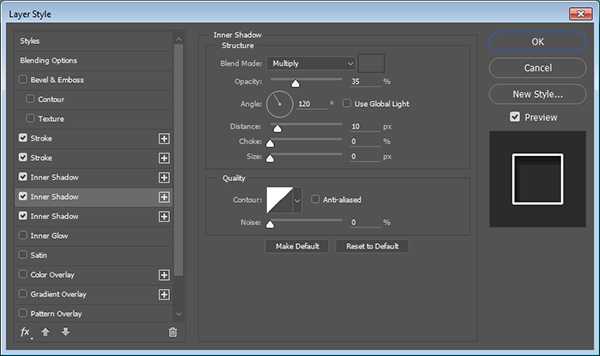
Шаг 5
Внутренняя тень (Inner Shadow) 2
- Цвет (Color) #545454
- Непрозрачность (Opacity) 35%
- Смещение (Distance) 10
- Размер (Size) 0

Шаг 6
Внутренняя тень (Inner Shadow) 3
- Цвет (Color) #545454
- Непрозрачность (Opacity) 35%
- Смещение (Distance) 15
- Размер (Size) 0

Таким образом мы добавили обводку и внутреннюю тень к тексту.

7. Добавление текстуры
Шаг 1
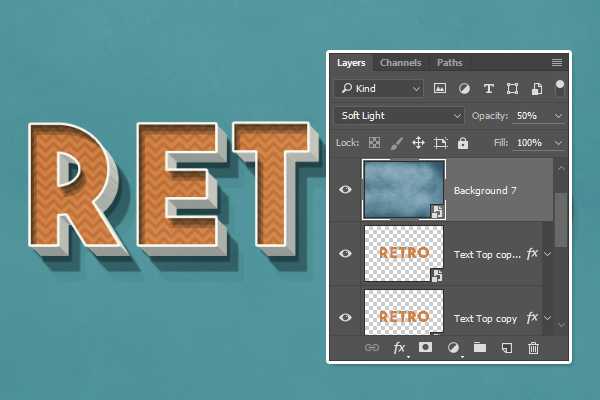
Поместите текстуру Background 7 из скачанного архива поверх всех слоев. По мере необходимости измените её размеры относительно вашего документа.
Затем измените режим наложения слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%.

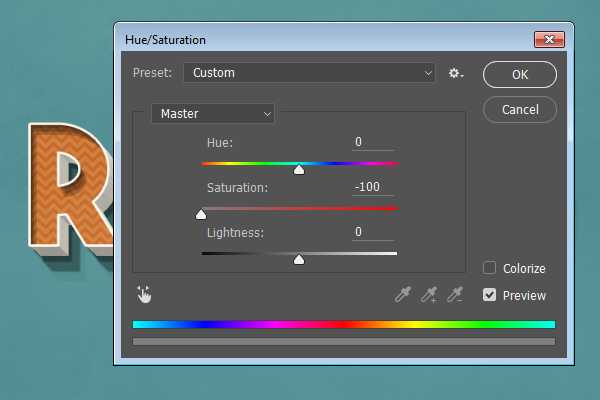
Шаг 2
Идём в меню Изображение — Коррекция — Цветовой тон /Насыщенность (Image > Adjustments > Hue/Saturation), затем меняем значение Насыщенности (Saturation) на -100.

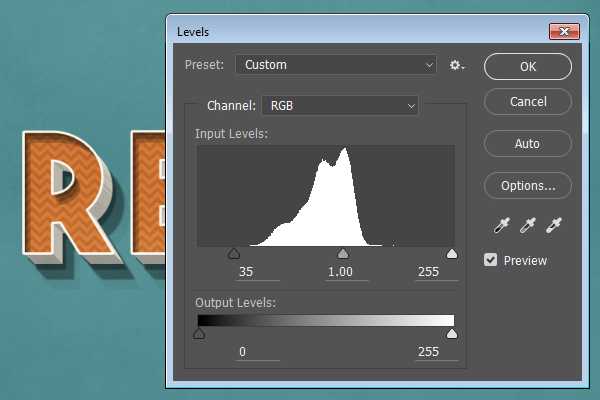
Шаг 3
Идём в меню Изображение — Коррекция — Уровни (Image > Adjustments > Levels) и меняем значение теней на 35.

Вот и всё! Надпись готова!
Если вы хотите изменить содержание надписи, вот как это можно сделать быстро:
1. Дважды кликните по миниатюре слоя Text с оригинальным текстом
2. Измените текст в открывшемся документе
3. Идём в меню Изображение – Показать все (Image > Reveal All)
4. Перейдите в меню Файл — Сохранить (File > Save), затем Файл — Закрыть (File > Close).
Эффект будет применён к новому тексту!
Примечание переводчика: Будет проще и быстрее изменить текст, открыв смарт объект и после редактирования текста, при закрытии этого документа, подтвердить изменения.
Заключение
В этом уроке вы научились использовать смарт-объекты для создания текста и применения к нему объёма. Овладели навыками применения стилей слоя для того, чтобы создать ретро эффект в стиле 3D. И, наконец, вы научились работать с наложением текстур, чтобы завершить данный эффект.

Автор: Rose
photoshop-master.ru
Эффектные надписи: 50 уроков Illustrator
Дежурка как-то незаслуженно оставила без внимания мощнейший инструмент дизайнера — Adobe Illustrator. Спеша исправить эту черную несправедливость, публикуем подборку отличных туториалов по созданию текстовых эффектов в Иллюстраторе. Если вы чего-то не знали об использовании Illustrator по отношению к надписям и текстам, то вы несомненно найдете ответы в этих уроках, а комментарии к ним помогут понять суть каждого туториала.
Уверена, в эти дни активного производства множественных поздравлялок-открыток-баннеров и прочей предновогодней графики, эти быстрые и качественные туториалы вам придутся ой как кстати. Да и для обычных проектов часто не помешает разнообразить плоские надписи креативными оригинальными эффектами Illustrator.
1. Создаем блестящий золотой текст в Adobe Illustrator
В этом туториале вы найчитесл создавать блестящий золотой текст. Хотя туториал и невелик, в его 16 шагах уместилось множество техник и эффектов, которые вы сможете применить в других проектах. Возможно, вы встретите некоторые трудности с этапом использования Pen Tool, но — терпение и труд все перетрут ))
Перейти к уроку
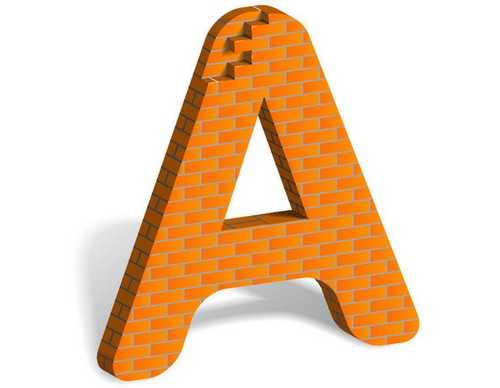
2. Как построить текст из кирпичей в Illustrator
В этом уроке авторы используют 3D-рендеринг, Blends и Art Brush, создавая кирпичные буквы. Навыки, полученные вами в этом уроке, легко применить для создания другой «кирпичной» графики.
Перейти к уроку
3. Как сделать неоновый текст
В этом туторриале вы узнаете, как создавать эффект неонового свечения, используя Gradient Mesh, 3D моделлирование, Art Brushes и палитру Transparency
Перейти к уроку
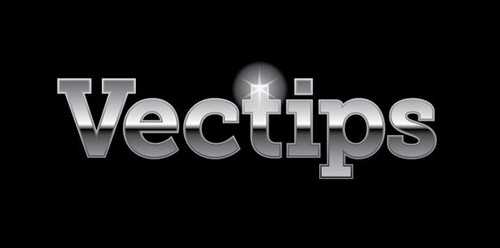
4. Как создать эффект искрящегося текста
В этом быстром уроке вы научитесь создавать искрящийся текст за 15 простых шагов. Урок основан на использовании панели Appearance. По сути, почти весь эффект создается одним составным путем. Путь с простой заливкой, восемью линиями и пара простых эффектов Illustrator
Перейти к уроку
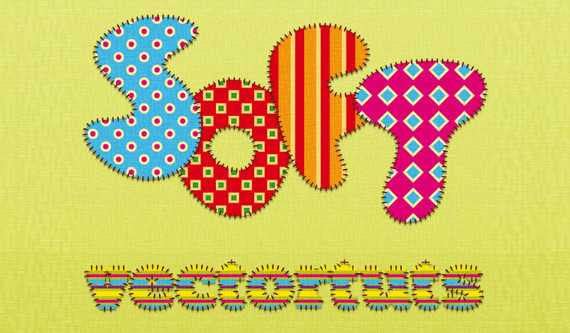
5. Как создать надпись из леденцовых тросточек
В этом туториале мы сделаем в Illustrator и Photoshop классную надпись в стиле полосатого леденца. Этот эффект очень пригодится вам для рисования разных новогодних и рождественских поздравлений!
Перейти к уроку
6. Эффект тающего ледяного текста
Созздайте по этому уроку классный эффект таящего текста в Illustrator. Вы узнаете, как делать светящиеся капли жидкости и другие интересные техники обработки текста.
Перейти к уроку
7. Эффект воды на тексте
В этом туториале автор показывает процесс работы над своим проектом. Вы увидите, как он использует mesh tool для создания водяных капель, symbol sprayer tool и другие.
Перейти к уроку
8. Надпись в стиле Tron Legacy
В этом уроке вы научитесь создавать красивый эффект в стиле Tron Legacy. Для этого в туториале используются Adobe Illustrator, Adobe Photoshop и Cinema 4D.
Перейти к уроку
9. Создаем иллюстрацию бутылочки и лилового текстового всплеска
В этому туториале вы нарисуете небольшую буылочку, из которой выплёскивается текст в виде лилового вещества. Мы будем делать его множеством слоев с формами разной прозрачности. Поработаем с путями и инструментом Pathfinder, чтобы украсить текст, придать ему объем и стиль.
Перейти к уроку
10. Как создать эффект шоколадного текста
Урок для всех любителей шоколада: возможность сделать в Illustrator надпись в виде шоколадного батончика. Вам пригодятся Blend Tool, эффекты Roughen и Chrome, разные режимы смешивания, а также эффект 3D Extrude & Bevel для создания шоколадных квадратиков.
Перейти к уроку
11. Создаем красочную бумажную надпись
В этом уроке автор показывает, как поднять себе настроение яркой иллюстрацией теста из бумажных полосок и лент. Мы создадим уникальную надпись и применим эффекты Illustrator на полную катушку, чтобы приукрасить нашу работу.
Перейти к уроку
12. Создаем разнообразные трехмерные эффекты для текста на постере
В этом уроке автор показывает три способа создания простых 3D-эффектов для дизайна постера.
Перейти к уроку
13. Создаем пушистую каллиграмму
В этом туториале автор показывает, как можно создать собственную каллиграмму, посвященную песику по имени Поппи. Вы научитесь изменять шрифт для придания ему вида мехового изделия, добавлять надписи разные «собачьи» детали.
Перейти к уроку
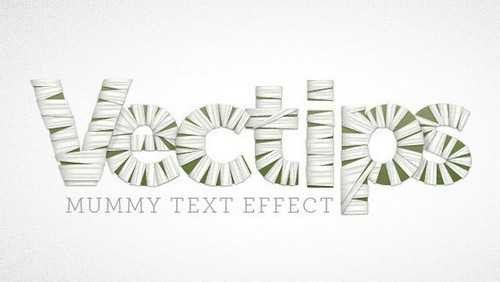
14. Создаем текст-мумию
< В уроке вы узнаете, как такое сделать при помощи градиентов и активного использования панели Appearance. В уроке не очень много шагов, и он рассчитан не на новичков.
Перейти к уроку
15. Золотой текст с бриллиантами
В этом уроке Illustrator вы узнаете, как создать текст в стиле «золото и бриллианты», используя панель Appearance и кисть с рассеиванием. Вы узнаете множество техник трансформации текста, использования бесшовных текстур.
Перейти к уроку
16. Создаем надпись в стиле разорванной плоти зомби
Страшненький урок, но может оказаться полезным тем, кому нужно придать тексту эффект рваной плоти.
Перейти к уроку
17. Создаем природную зеленую надпись
В этом уроке автор показывает, как можно сделать надпись в стиле живой растительности. Очень удачно можно применить для логотипов
Перейти к уроку
18. Делаем простой кровавый текст
За несколько шагов вас научат созданию простого эффекта кровавой надписи. Начнете вы с простого текста, поэтапно используя эффекты Roughen и Warp, а затем примените несколько градиентов и кистей.
Перейти к уроку
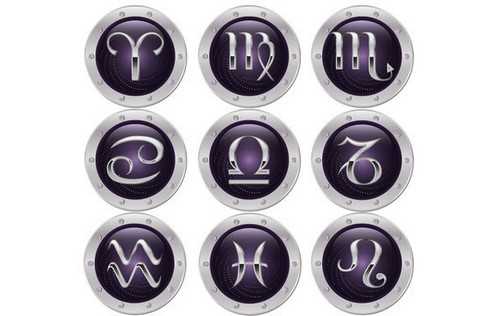
19. Как создать символы гороскопа
В этом туториале вы научитесь создавать сложные графические символы , используя только панель Appearance и команды меню эффектов. Мы будем создавать символы знаков зодиака. Все элементы создаются из одной буквы
Перейти к уроку
20. Как сделать дымчатый текст в Illustrator
В этом уроке художник объясняет, как делать реалистичный дым, превратить его в кисть и использовать для создания надписей. Пустим дымок?
Перейти к уроку
21. Старомодная надпись
Подробный урок по созданию старомодной надписи в ретро-стиле
Перейти к уроку
22. Как сделать деревянную надпись
В этом уроке вы научитесь делать «деревянные» буквы. Будем использовать 3D Extrude и Bevel Tool, всякие классные градиенты и эффекты слоев, которые вы впоследствии сможете применить к любому тексту или символам.
Перейти к уроку
23. Создаем обалденную детализированную надпись в Illustrator
Перейти к уроку
24.Нарисуем 3D надпись в Illustrator
Этот урок отлично подходит для уверенных новичков, желающих перейти на следующий уровень умений. Мы рассмотрим, как делать трехмерный текст и использовать глубину для придания дизайну лучшего вида
Перейти к уроку
25. Создаем стильную ретро-надпись
В этом уроке Illustrator автор показывает, как сделать на основе любого шрифта надпись в стиле ретро, используя градиенты, смешивания и рассеянные кисти. Это довольно простой урок, в котором описаны многие техники, что будут вам полезны при обработке различных других графических элементов.
Перейти к уроку
26. Эффект в стиле ярких ювелирных украшений
В этом туториале вас научат процессу создания такого вот эффекта блестящего броского украшения и применению его к любому тексту.
Перейти к уроку
27. Создаем плавный светящийся текст
Автор этого урока расскажет вам, как можно создавать светящийся плавный текст в Illustrator, пользуясь разными заливками и контурами в различных режимах смешивания и с разными уровнями прозрачности. Очень кстати применяются мелкие детали, вроде Star Tool, Pathfinder и другие базовые эффекты.
Перейти к уроку
28. Создание запачканного текста с помощью планшета
В этом уроке вас научат делать испачканный текст в Illustrator при помощи Blob brush, Live Paint и графического планшета. Вы легко сможете применить эит навыки в создании разных иллюстраций, логотипов и надписей.
Перейти к уроку
29. Создайте текст с металлическим эффектом
Перейти к уроку
30. Создаем дизайн вокруг надписи DREAM
Перейти к уроку
31. Создаем гранжевый трехмерный текст
Перейти к уроку
32. Как сделать эффект надписи от руки
В этом уроке вы научитесь использовать различные кисти, чтобы достичь эффекта нарисованного от руки текста. Урок полезен для дизайнеров-иллюстраторов, в результате получите симпатичную забавную надпись
Перейти к уроку
33.Создайте трехмерный выгнутый текст
В этом уроке вы научитесь создавать 3D-текст в Adobe Illustrator. Кроме использования 3D-инструментов, вы будете совмещать слои с формами букв, изменяя цветовые оттенки градиентами и бликами. Также поработаете с легкими текстурами, управляя ими через маски прозрачности.
Перейти к уроку
34. Создаем липкую зеленую надпись
В этом туториале мы сделаем обычный шрифт трехмерным, используя 3D-инструменты Illustrator, а также придадим ему эффект клейкой массы. Если хотите добавить в све портфолио забавный векторный текст — это урок для вас.
Перейти к уроку
35. Создаем яркий пиксельный 3D-текст
В этом уроке я расскажу вам, как сделать забавный трехмерный пиксельный текст. Мы станем использовать бесплатный шрифт, градиенты, 3D фильтр Illustrator. Вы легко сделаете все преобразования текста, которые впоследствии сможете применить в других надписях
Перейти к уроку
36. Эффект надписи из спортивной ткани в Illustrator
В этом уроке я расскажу, как воспроизвести спортивную саржу с помощью панели Appearance в Illustrator. Пройдя его, вы сможете сами делать такой эффект в Illustrator
Перейти к уроку
37. Как сделать готическую контурную надпись с множеством деталей
Выполняя один за другим шаги этого туториала, вы узнаете, как я делал одну из моих недавних работ. Мы создадим уникальную надпись старинным английским готическим шрифтом со множественными черно-белыми элементами, тонкими линиями-завитушками. В итоге получим крутую готичную надпись, в самый раз годящуюся для логотипа группы металлистов или брэнда в темном мрачном стиле.
Перейти к уроку
38. Трехмерный текст в духе старой аркады
В этом уроке мы с толком воспользуемся стандартными 3D-функциями Illustrator, градиентами и масками прозрачности для создания старого аркадного стиля.
Перейти к уроку
39. Создаем простой эффект текста, сложенного из бумаги
В этом уроке мы сделаем текстовую надпись, сложенную из полосок бумаги. А для лучшего результата вы узнаете, как создать парочку чернильных клякс и пятен с помощью простых эллипсов и кистей
Перейти к уроку
40. Создаем эффект шелковой ленточки
В этом туториале вы будете пользоваться пером и градиентами, достигая эффекта вьющейся шелковой ленты. Здесь мы применим эффект в тексту, а вы сможете потом делать то же с разными формами и свитками.
Перейти к уроку
41. Как сделать дымящуюся надпись в стиле вестерн
В этом уроке вы узнаете, как обработать текст в стиле вестерн, используя базовые эффекты Illustrator.
Перейти к уроку
42. Создаем «пришитый» текст
Перейти к уроку
43. Туториал по созданию стильной надписи
В этом уроке вы сделаете красивый эффект слегка винтажной надписи в Illustrator. Чтобы было понятнее, мы будем создавать текст в стиле «старой школы», а вы уже сможете применять этот эффект к различным современным дизайнам.
Перейти к уроку
44. Создаем яркий цветной текстовый эффект
Мы используем в этом туториале некоторые базовые текстуры Illustrator, эффекты и современный шрифт.
Перейти к уроку
45. Как сделать блестящий цветной текст
В этом уроке ма делаем блестящий цветной текст в Illustrator CS5. Применим интересный шрифт, маски прозрачности, технику построения форм и другие хитрости, чтобы сделать такую надпись.
Перейти к уроку
46. Создаем стеклянный текст, заполненный зеленой жидкостью кислотного вида
В следующем уроке вы научитесь создавать в Illustrator эффект стеклянного текста, наполненного зеленой субстанцией. Используются инструменты форм, маски прозрачности, различные фильтры. Классно подойдет к креативному проекту в духе сумасшедшего ученого/
Перейти к уроку
47.Делаем надпись маркером
В этом туториале вы найдете инструкции по построению форм средней сложности, научитесь пользоваться слоями и скриптами для создания интересного текстового эффекта в Illustrator
Перейти к уроку
48. Как сделать смешной пластмассовый объемный текст
В уроке вы научитесь создавать красочные трехмерные пластмассовые буквы, используя эффект 3D Extrude & Bevel, а также универсальный эффект реалистичного пластика, который пригодится вам как в обработке надписей, так и в других проектах.
Перейти к уроку
49. Делаем надпись мелом на школьной доске
Автор этого туториала расскажет вам, как обработать текст под меловую надпись на доске, применяя градиенты, рассеянные кисти и немножко бесплатной графики с Vector Mill. Урок сравнительно несложный, эффект вы сможете применять ко множеству проектов Illustrator.
Перейти к уроку
50. Создаем ретро-эффект для текста
Здесь вы научитесь делать простой ретро-эффект для текста. Он простенький, но раскрывает многие мощные возможности Illustrator. Кроме панели Appearance, мы возьмем парочку текстовых эффектов, Warp и используем возможности слоев.
Перейти к уроку
Коллеция взята с 1stwebdesigner.com
Также загляните в подборку 30 туториалов текстовых эффектов для Иллюстратора: некоторые туториалы дублируются, но есть и такие, которые пропустить будет просто непозволительно.
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru