Узоры линии – узор линия PNG, векторы, осчс, иконы для свободного скачивания
Черный узор линии линии фона Вектор
Категории
Векторы
Фотографии
Psd
Иконки
Лицензия
Бесплатно
Premium
Сортировать по
Популярное
Недавнее
Тип
Ресурсы
Коллекции
Отобразить настройки
Курируемые ресурсы
Выбор Freepik
Дата публикации
ЛюбойПоследние 30 днейПоследние 3 месяцаПоследний год
Люди
Исключить
Включить
Ориентация
Пейзаж
Портрет
Квадрат
Панорама
ru.freepik.com
Добавление нового узора заливки, узора линии или линии конца строки
Примечание: Чтобы иметь возможность работать с шаблонами в проводнике по документам, необходимо запустить Visio в режиме разработчика. Для этого откройте вкладку файл . На вкладке Visio нажмите кнопку Параметры. Нажмите кнопку Дополнительнои прокрутите список вниз до раздела Общие , а затем выберите команду выполнить в режиме разработчика.
-
Выполните одно из указанных ниже действий.
-
Чтобы сделать шаблон доступным только в текущем документе, в меню разработчик выберите пункт проводникпо документам.
-
Чтобы сохранить шаблон с существующим набором элементов, чтобы его можно было открыть в любом документе, откройте набор элементов: в окне фигуры наведите указатель мыши на пункт Мои фигуры, а затем щелкните Избранное или откройте набор элементов. Если вы не можете изменить набор элементов, щелкните правой кнопкой мыши строку заголовка набора элементов и выберите команду изменить набор элементов. Затем нажмите кнопку » разработчик _гт_ документов в проводнике«.
-
Чтобы создать новый набор элементов, в котором нужно сохранить шаблон (чтобы сделать его доступным в любом документе): в окне фигуры нажмите кнопку Дополнительные фигурыи выберите команду создать набор элементов. Затем нажмите кнопку » разработчик _гт_ документов в проводнике«.
-
-
В окне проводника по документам щелкните правой кнопкой мыши узоры заливки, узоры линийили концы линий, а затем выберите команду создать узор.
-
В разделе сведенияв поле имя введите имя для узора, а затем выберите нужный тип узора.
-
В разделе поведениевыберите один из вариантов.
Параметры поведения
Тип узора
Описание
Изображение кнопкиУзор заливки
Создание нескольких копий изображения для заливки фигуры (разбиение рисунка)
Используйте одно из центрированных изображений.
РасТяните одно изображение, чтобы заполнить фигуру.
Узор линии
ПоГнуть узор на линии таким образом, чтобы узор выкладывается и искажается вдоль контура линии.
РазБить несколько изображений на линии без искажения.
РасТяните одно изображение вдоль линии.
Разбейте несколько изображений по линии без искажения, сохраняя исходное форматирование строки.
Узор конца линии
Ориентация конца линии к направлению линии.
Обнаправление конца линии таким образом, чтобы он всегда расПоложиться вертикально.
-
Чтобы настроить узор при изменении масштаба страницы документа, установите флажок масштабированный .
Примечание: Немасштабированный узор линии или конец линии будет автоматически изменяться на толщину линии (или толщину). -
Нажмите кнопку ОК.
-
На панели проводника по документам откройте соответствующую папку, щелкните правой кнопкой мыши новый шаблон и выберите команду Изменить фигуру узора.
-
Создайте фигуру или фигуры, которые нужно назначить узором. Вы можете создавать фигуры с нуля, изменять существующие фигуры или вставлять точечные рисунки.
Примечание: Если вы используете точечный рисунок для создания узора заливки, в шаблоне не будут прозрачны области, в которых отображается фон. Тем не менее, если вы используете фигуры Visio для создания узора заливки, фон будет отображаться по шаблону. -
Закройте окно и нажмите кнопку Да в окне запроса, чтобы обновить шаблон.
Примечание: Чтобы иметь возможность работать с шаблонами в проводнике по документам, необходимо запустить Microsoft Office Visio в режиме разработчика. Для этого в меню Сервис выберите пункт Параметры, откройте вкладку Дополнительно и выберите команду выполнить в режиме разработчика.
-
Выполните одно из указанных ниже действий.
-
Чтобы сделать шаблон доступным только в текущем документе, в меню вид выберите пункт окно проводникапо документам.
-
Чтобы сохранить шаблон с существующим набором элементов, чтобы его можно было открыть в любом документе, откройте набор элементов (в меню файл наведите указатель на пункт фигуры, выберите пункт Мои фигуры, а затем — Избранное или другое имя набора элементов). Если вы не можете изменить набор элементов, щелкните правой кнопкой мыши строку заголовка набора элементов и выберите команду изменить набор элементов. В режиме разработчика снова щелкните значок строки заголовка и выберите пункт окно проводникапо документам.
-
Чтобы создать новый набор элементов, в котором нужно сохранить шаблон (чтобы сделать его доступным в любом документе), в меню файл наведите указатель мыши на пункт фигурыи выберите команду создать набор элементов. В режиме разработчика щелкните значок строки заголовка и выберите пункт окно проводникапо документам.
-
-
В окне проводника по документам щелкните правой кнопкой мыши узоры заливки, узоры линийили концы линий, а затем выберите команду создать узор.
-
В разделе сведенияв поле имя введите имя для узора, а затем выберите нужный тип узора.
-
В разделе поведениевыберите один из вариантов.
Параметры поведения
Тип узора
Описание
Изображение кнопкиУзор заливки
Создание нескольких копий изображения для заливки фигуры (разбиение рисунка)
Используйте одно из центрированных изображений.
РасТяните одно изображение, чтобы заполнить фигуру.
Узор линии
ПоГнуть узор на линии таким образом, чтобы узор выкладывается и искажается вдоль контура линии.
РазБить несколько изображений на линии без искажения.
РасТяните одно изображение вдоль линии.
Разбейте несколько изображений по линии без искажения, сохраняя исходное форматирование строки.
Узор конца линии
Ориентация конца линии к направлению линии.
Обнаправление конца линии таким образом, чтобы он всегда расПоложиться вертикально.
-
Чтобы настроить узор при изменении масштаба страницы документа, установите флажок масштабированный .
Примечание: Немасштабированный узор линии или конец линии будет автоматически изменяться на толщину линии (или толщину). -
Нажмите кнопку ОК.
-
В окне проводникапо документам откройте соответствующую папку, щелкните правой кнопкой мыши новый шаблон и выберите команду изменить шаблон.
-
Создайте фигуру или фигуры, которые нужно назначить узором. Вы можете создавать фигуры с нуля, изменять существующие фигуры или вставлять точечные рисунки.
Примечание: Если вы используете точечный рисунок для создания узора заливки, в шаблоне не будут прозрачны области, в которых отображается фон. Тем не менее, если вы используете фигуры Visio для создания узора заливки, фон будет отображаться по шаблону. -
Нажмите кнопку Закрыть окно и выберите Да , чтобы обновить шаблон.
Совет: Если вы Разработайте собственный шаблон штриха в качестве пользовательского узора, наведите сегменты пунктира на линии с нулевой толщиной, чтобы они наследовали толщину линии исходной фигуры. Сегменты линии более эффективны, чем заполненные фигуры, и когда линия является тонкой, сегменты линии лучше всего отображаются на экране.
support.office.com
Урок 1: зентангл узоры — прямые линии и точки

Это, наверное, самое простое и первое, что научается изображать человек. Именно прямые линии и точка лежит в основе любого изображения.
Натренированная рука может ровно, четко проводить любые линии. Они могут быть разными: толстые и тонкие, прямые, ломаные или извилистые, пунктирные и сплошные, чёткие и едва заметные, даже разноцветные.

Стоит учесть, что выбор и использование инструмента здесь немаловажно: карандашная линия может быть менее яркой, чем от гелевой ручки, но зато, возможно, более тонкой.
Хорошая линия сделает любой растительный или геометрический узор более выразительным, интересным. Так что стоит потренироваться в их изображении.

В качестве начальной тренировки можно поиграть с прямой чертой:
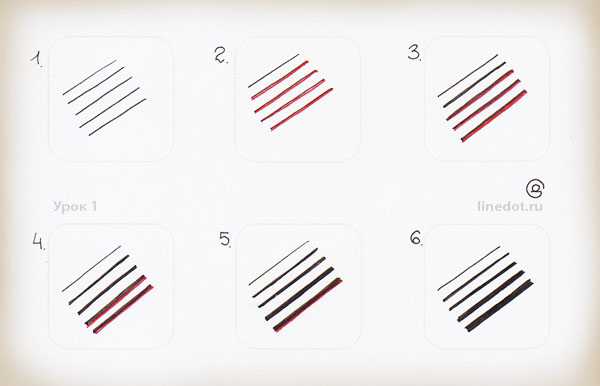
Первое упражнение: Утолщать.
Нарисуйте пять рядов полосок: в первом – одна полоска, во втором к одной пририсовываем вторую, полоса становится толще, в третьем – к первой пририсовываем две и так далее, с каждым рядом прибавляя по одной, в последнем получится самая жирная линия из пяти полосок).
Потренируйтесь также располагать одинаковые прямые линии на одинаковом расстоянии друг от друга.

Второе упражнение: работаем с направлением.
Попробуйте из одной точки нарисовать полосы разной длины – получится что-то подобное вееру, можно чередовать толстые и тонкие;

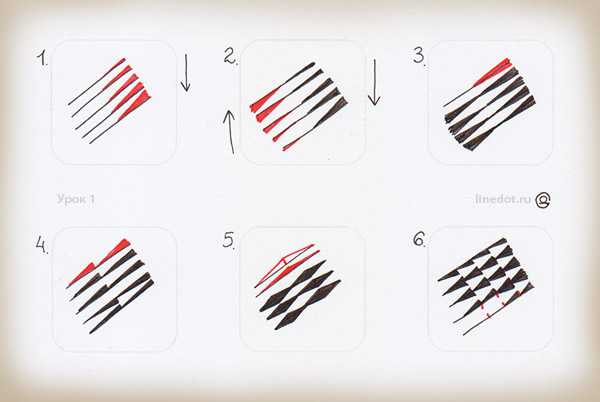
Третье упражнение: попробуйте конусное утолщение.
В этом упражнении будем учиться пририсовывать полоски к линии не по всей длине, а только с одной стороны, утолщая край. Попробуйте также вариант утолщать противоположные стороны. Ромбические и конусообразные рисунки.

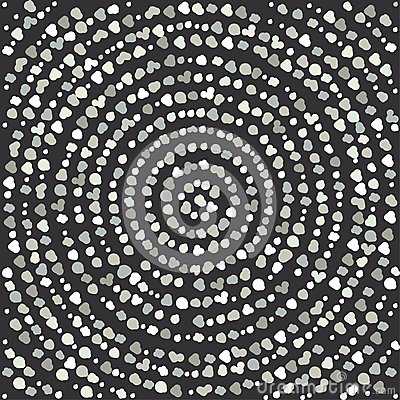
Точки тоже могут быть разных размеров, цветов, форм. Существует даже целое направление зенарта, где рисунки создаются исключительно из точек. Так что придумать себе разные заготовки точек и потренироваться в их изображении тоже будет нелишним – всё пойдёт в вашу копилку узоров. Потом из этих отдельных элементов можно будет собрать целую композицию.

Статью прочитали: 3 744
naturopiya.com
Простые бесшовные узоры для Photoshop
Повторяющиеся (бесшовные) узоры — непременный атрибут современного веб-дизайна. Они используются повсеместно. Особо широкое применения нашли узоры на базе простых геометрических фигур — точек или линий, и из них шаблонов. Такие узоры не имеют стилистической окраски, они «нейтральны», поэтому их можно смело использовать буквально любом дизайне без опасения его испортить!
В данной подборке вашему вниманию предлагается коллекция из 12 бесшовных узоров (диагональные линии, клетка, точки и зигзаги) на основе указанных простейших элементов для Adobe Photoshop:

Источник
Я немного уменьшил превью узоров для Photoshop чтобы они поместились на странице, но по увеличенным частям изображения можете видеть, например, что нижнее левой изображение это не сплошная заливка. Вообще лично меня поражает простота и легкость, с которой, казалось бы, обычные пиксельные узоры создают настолько цельную и приятную картинку. Многие из них можно смело использовать для фона или других графических элементов дизайна. Вот, кстати, на сайте источнике можно и увидеть как данные геометрические формы органично вплетаются во внешний вид проекта.

Не зря говорят, что все гениальное просто.
Как пользоваться данными узорами? Для начала их следует скачать, если требуется, распаковать и скопировать в папку с узорами в каталоге Adobe Photoshop (например, путь может быть следующим — C: Program Files/Adobe/Adobe Photoshop/ CS3Presets/Patterns(узоры)).
Другой вариант — добавить (загрузить) узоры из соответствующей палитры непосредственно в Photoshop в процессе работы (например, используя инструмент заливки (Fill) вы можете выбирать заливку узором и на месте загрузить новые узоры (Load Patterns)).
Последующие инструкции, думаю, вам не понадобятся, креативного вам настроя!
P.S. Заинтересовались рынком Forex, но не знаете с чего начать? — заходите в Рейтинг форекс брокеров где найдете много полезной информации по заработку на форексе.
Также можете глянуть на отличные игры онлайн и флеш игры бесплатно и быстро.
Интернет магазин Линзмастер предлагает разные контактные линзы по доступным ценам и с доставкой по Украине.
design-mania.ru
Пунктирные линии черный узор Вектор
Категории
Векторы
Фотографии
Psd
Иконки
Лицензия
Бесплатно
Premium
Сортировать по
Популярное
Недавнее
Тип
Ресурсы
Коллекции
Отобразить настройки
Курируемые ресурсы
Выбор Freepik
Дата публикации
ЛюбойПоследние 30 днейПоследние 3 месяцаПоследний год
Люди
Исключить
Включить
Ориентация
Пейзаж
Портрет
Квадрат
Панорама
ru.freepik.com
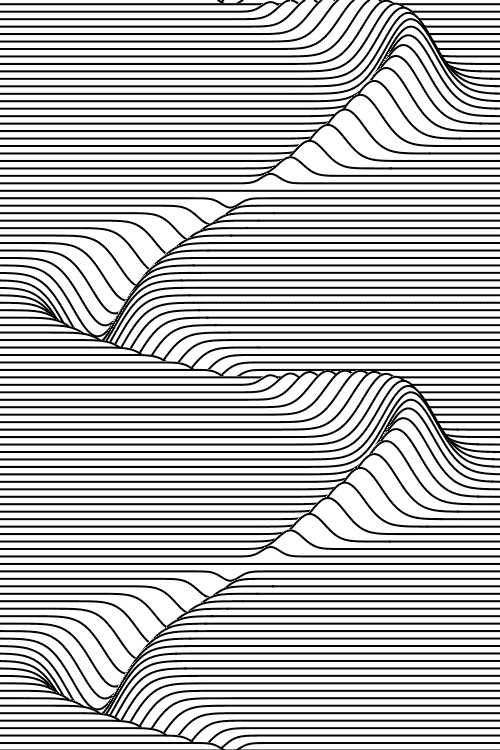
Узор из линий в Photoshop и Illustrator
В этом уроке мы рассмотрим принцип создания узора, составленного из линий. Сам узор мы выполним в Aobe Illustrator, который располагает идеальными инструментами для этого. Нам понадобится инструменты Переход, Перо и Прямое выделение. После этого мы поработаем над тенью и текстурой в Adobe Photoshop. Выполнение урока не составит труда тем, кто знаком с обеими программами.
Референсы


Шаг 1
Откройте Illustrator и создайте новый документ. Теперь возьмите инструмент Line Segment/Отрезок линии и нарисуйте две линии, как показано ниже. Размер получающегося неполного прямоугольника в примере составляет 2880×1800 px.

Шаг 2
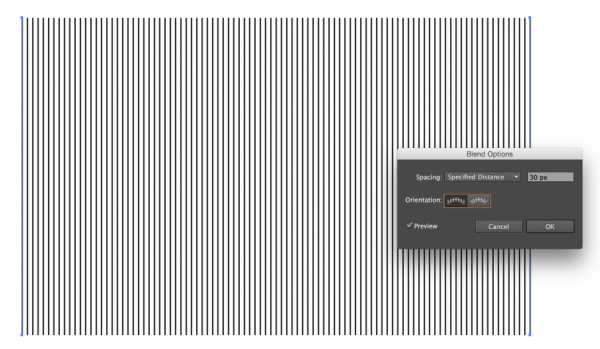
Возьмите инструмент Blend/Переход и создайте переход между двумя линиями, кликнув по ним. Кликните дважды по инструменту Blend/Переход, чтобы открыть Blend Options/Настройки перехода. Измените параметр Spacing/Метод на Specified Distance/Заданные интервалы и укажите 30 pixels.

Шаг 3
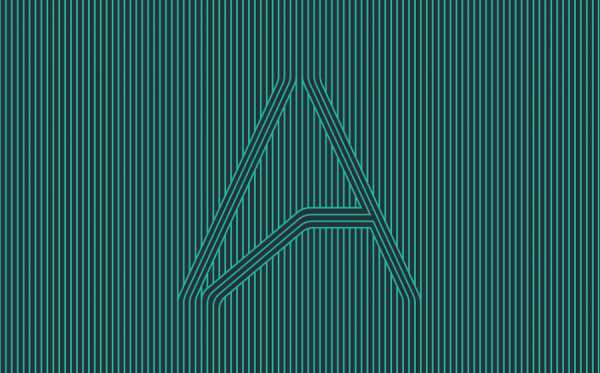
Инструментом Pen/Перо (P) создайте символ, над которым хотите работать. В нашем примере это логотип Abduzeedo.

Шаг 4
После создания символа, дублируйте его три-четыре раза, по количеству полос, которые собираетесь им занять. Также нам нужен один символ цвета фона, чтобы скрыть линии под ним.

Шаг 5
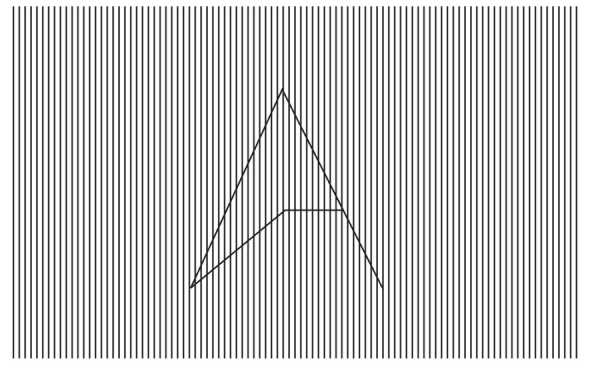
После этого инструментами Pen/Перо и Direct Selection/Прямое выделение соедините прямые линии с линиями вашего символа так, чтобы они продолжали друг друга.

Шаг 6
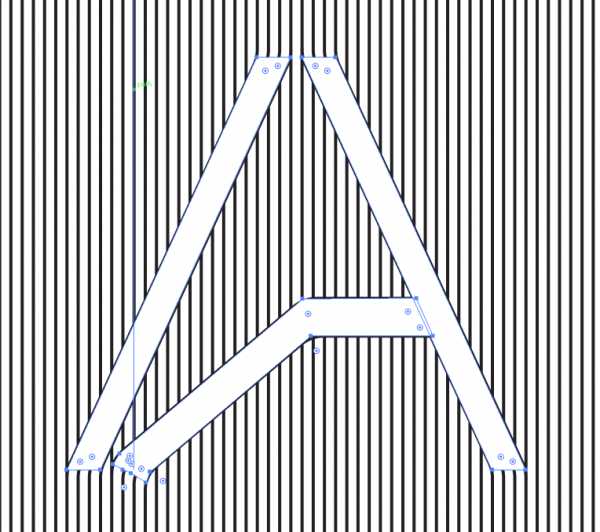
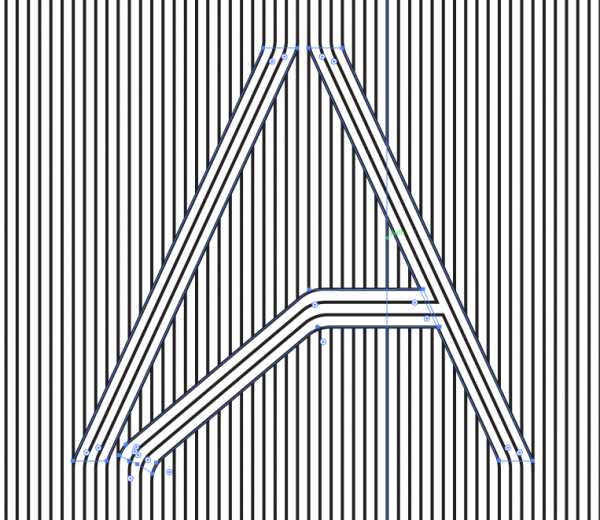
Выделите точки в местах соединения линий и измените настройки углов. В примере углы скруглены на 90 px.

Шаг 7
Если хотите, вы можете сменить цвета. В примере использован темно-серый цвет в качестве фона и светлый бирюзовый для узора.

Шаг 8
Вставьте работу в Adobe Photoshop.
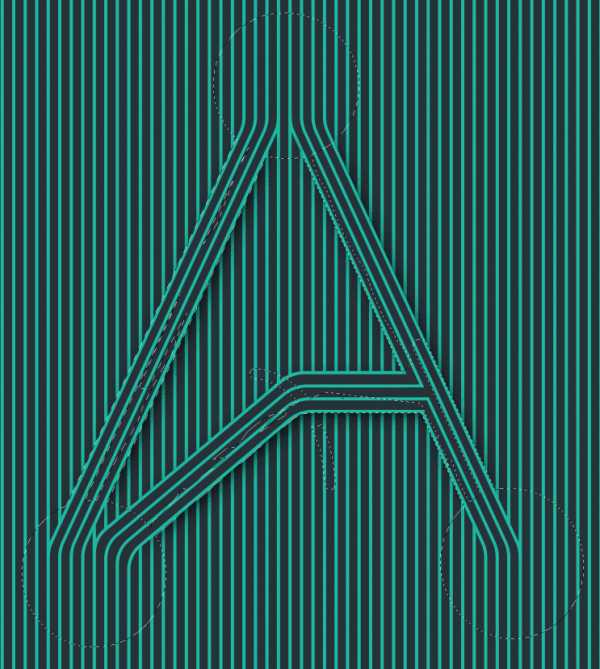
Инструментом Polygonal Lasso/Многоугольное лассо выделите символ и создайте из него новый слой (Layer>New>Layer from Copy/Слой>Создать>Слой из копии). Затем в меню выберите Layer>Layer Style>Drop Shadow/Слой>Стиль слоя>Тень.

Шаг 9
Настройте параметры стиля как показано на картинке ниже. Обратите внимание на то, что мы используем 25% Noise/Шума. Шум в тени выглядит круто, потому что добавляет текстуры векторному изображению.

Шаг 10
Укажите слою с тенью маску, в которой скройте выделенные ниже области. Так будет казатсья что линии символа поднимаются с плоской поверхности и находятся над остальной композицией.

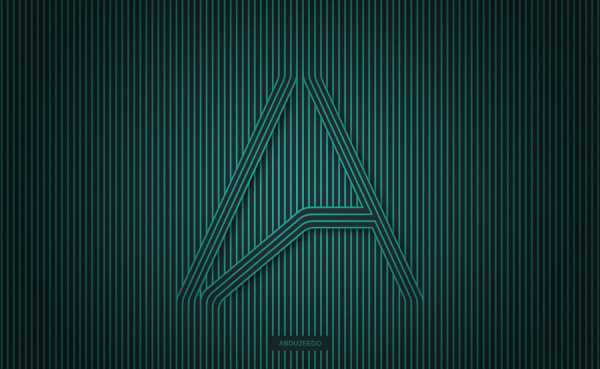
Результат
Вы также можете добавить виньетку и больше текстуры.


Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Зентангл. День 6. Узоры из одной линии
Приветствую тебя на лучшем сайте с уроками рисования!
Сегодня тебя ждет очередная порция изучения зентангла.
ВАМ ПОТРЕБУЕТСЯ:
- маркер-лайнер Micron 01;
- простой карандаш;
- альбом для эскизов;
- плитка для танглов.
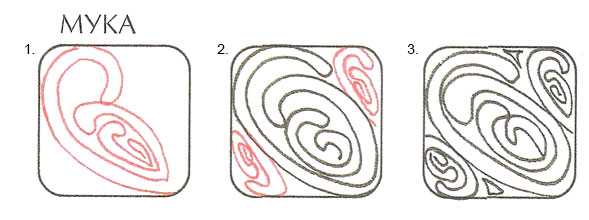
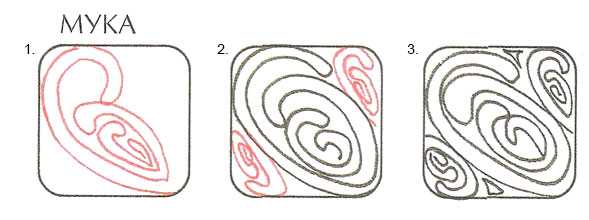
ОДНО ИЗ ОБЯЗАТЕЛЬНЫХ ТРЕБОВАНИЙ к танглу — рисовать его нужно в одну-две линии. Например «Мука» (Моока) — узор, который от начала до конца рисуют одной линией, не отрывая ручку от бумаги. Такие узоры очень эффективны в медитативной форме искусства. Их легко научиться рисовать и просто запомнить. Узоры из одной линии мгновенно находят путь к сердцу художников, рисующих танглы.

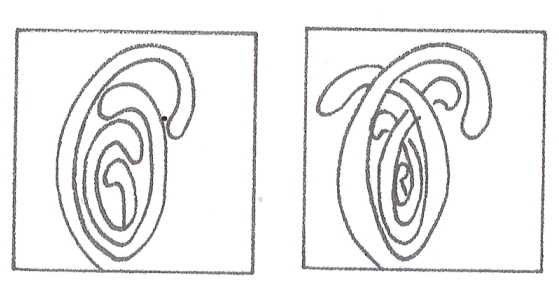
 «Мука» — забавный и интересный узор. Он показывает, насколько красивым может быть рисунок, созданный одной линией.
«Мука» — забавный и интересный узор. Он показывает, насколько красивым может быть рисунок, созданный одной линией.
Танглы дня
Попробуйте нарисовать эти три тангла. «Изумление» (Amaze) — тангл с очень извилистой линией, которая ни разу не пересекает саму себя. 
 «Поток» (Flux) — узор одной линией, который повторяется несколько раз. Чтобы у вас получился тангл «Мука», рисуйте очень медленно — в этом ключ к успеху. Не торопитесь, ведя ручкой по бумаге.
«Поток» (Flux) — узор одной линией, который повторяется несколько раз. Чтобы у вас получился тангл «Мука», рисуйте очень медленно — в этом ключ к успеху. Не торопитесь, ведя ручкой по бумаге.
 Тренируйтесь рисовать каждый из этих танглов, пока они не начнут получаться.
Тренируйтесь рисовать каждый из этих танглов, пока они не начнут получаться.
Практическое задание
Повторите 11 шагов создания зентангла, а затем нарисуйте зентангл, используя танглы «Изумление», «Мука» и «Поток». Можно добавить любой из ранее изученных танглов.

 «Изумление» — узор с волыним количеством деталей и соответ-ственно более темный но сравнению с двумя другими. Он ссылает фон для узоров более светлых тонов «Мука» и «Поток».
«Изумление» — узор с волыним количеством деталей и соответ-ственно более темный но сравнению с двумя другими. Он ссылает фон для узоров более светлых тонов «Мука» и «Поток».
На третий день мы научились рисовать танглы, которые накладываются друг на друга. Такая техника дает прекрасную возможность комбинировать два тангла. Мы работали с тремя узорами, к которым применили эту идею.
В других узорах, например, «Мука», тоже можно использовать подобную технику, но с небольшими изменениями.
Рисование одного тангла позади другого помогает легко переходить от одного узора к следующему. Полезная техника для решения вопроса с трудными углами — посмотреть на работу, начиная с тангла, переполненного деталями, и переходя к более «открытому», либо добавить узор, который обладает загадочностью.

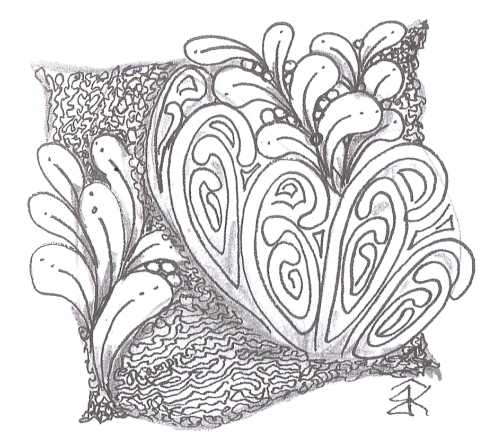
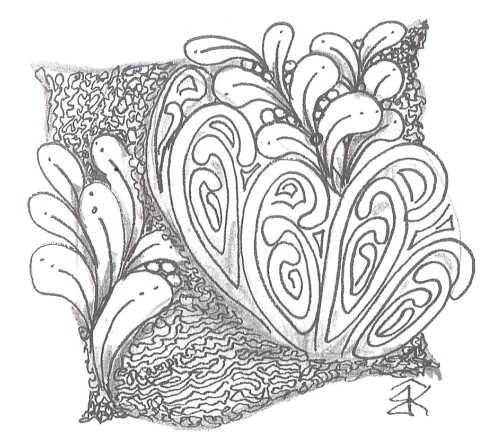
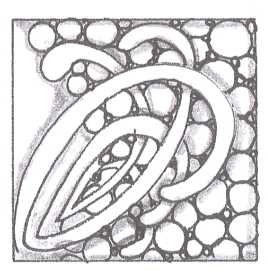
 Пример узора «Мука», который проходит поверх узора «Камни» (Tipple).
Пример узора «Мука», который проходит поверх узора «Камни» (Tipple).
Откройте чистую страницу альбома и отработайте технику на нескольких узорах, которые мы изучили.
Вы можете поделиться своими танглами в группе вконтакте в этом альбоме! Всем творческих успехов и удачи! Впереди еще много новых узоров!
По книге автора Бекка Крахула «Зентангл».
www.web-paint.ru