Черта изображение: Картинки черта — 76 фото
Рагу из морского черта рецепт – Итальянская кухня: Основные блюда. «Еда»
Рагу из морского черта рецепт – Итальянская кухня: Основные блюда. «Еда»
огород едыЗОЛОТАЯ ТЫСЯЧА
- Рецепты
- ЖУРНАЛ «ЕДА» №85 (147)
- Школа «еды»
- Идеи
- Авторы
- База
Моя книга рецептов
Включить ингредиенты
Исключить ингредиенты
Популярные ингредиенты
Тип рецепта
Проверено «Едой»
Пошаговые рецепты
Видеорецепты
Рецепты с историей
АВТОР:
Алексей Зимин
порции:
4ГОТОВИТЬ:
30 минут
30 минут
Автор рецепта
Автор: Алексей Зимин2247 рецептов
Энергетическая ценность на порцию
Калорийность
Белки
Жиры
Углеводы
370
21
12
41
ккал
грамм
грамм
грамм
* Калорийность рассчитана для сырых продуктов
Ингредиенты
порции
4
Морской черт
400 г
Помидоры
400 г
Чеснок
1 зубчик
Паста конкильони
200 г
Оливковое масло
2 столовые ложки
Базилик
4 стебля
Карри
щепотка
Белое вино
100 мл
Сахар
щепотка
Соль
по вкусу
Молотый черный перец
по вкусу
Инструкция приготовления
30 минут
Распечатать
1Помидоры опустить на минуту в кипяток и тут же переложить в миску с ледяной водой. Снять с помидоров кожицу, удалить семена, а мякоть нарезать крупными кубиками.
Снять с помидоров кожицу, удалить семена, а мякоть нарезать крупными кубиками.
ШпаргалкаКак подготовить помидоры
2Морского черта разделать, филе нарезать крупными кусками, обжаривать на сковороде в оливковом масле минуты четыре — с обеих сторон, добавив к рыбе маленькую щепотку карри и мелко нарезанный чеснок, посолить и поперчить.
3Влить в сковороду вино, подержать под крышкой пару минут, а потом дать вину выпариться. Добавить пасту (ракушки), отваренную аль денте, нарезанные помидоры, маленькую щепотку сахара и пару листьев базилика — последние потом можно вынуть и при подаче украсить блюдо свежими листьями.
популярные запросы:
Этот рецепт в статье:
Рецепты шефов
5 итальянских рагу Игоря Шурупова
Комментарии
Читайте также:
Библиотека
«Ведьмак. Неофициальная кулинарная книга»Что ели Геральт, Йеннифер и другие герои саги Анджея Сапковского
Вопрос
Из чего делают столовые приборыЧем серебро отличается от мельхиора и что такое нейзильбер
спецпроекты
Похожие рецепты
Основные блюда•Авторская кухня
Жаркое из баранины с луком
Автор: Еда
4 порции
45 минут
Основные блюда•Авторская кухня
Запеченный карп
Автор: Еда
1 порция
Основные блюда•Авторская кухня
Солдатская гороховая похлебка
Автор: Еда
6 порций
45 минут
Основные блюда•Индийская кухня
Тыквенное карри
Автор: Еда
6 порций
Основные блюда•Ливанская кухня
Горячий бабагануш
Автор: Еда
10 порций
45 минут
Основные блюда•Европейская кухня
Ньокки с помидорами и страчателлой
Автор: Еда
3 порции
45 минут
Основные блюда•Авторская кухня
Цыпленок корнишон, запеченный на соли
Автор: Лоскутова Марианна
4 порции
45 минут
Основные блюда•Русская кухня
Пикантные пельмени, обжаренные на сковороде
Автор: Лоскутова Марианна
2 порции
20 минут
Основные блюда•Паназиатская кухня
Мидии в кокосовом молоке с карри
Автор: Лоскутова Марианна
1 порция
10 минут
Основные блюда•Авторская кухня
Пюре из цветной капусты с зеленью
Автор: Лоскутова Марианна
1 порция
20 минут
Основные блюда•Авторская кухня
Мясной кетопирожок из цветной капусты
Автор: Лоскутова Марианна
1 порция
35 минут
Основные блюда•Авторская кухня
Эринги, жаренные в чесночном масле
Автор: Лоскутова Марианна
1 порция
12 минут
Черти в искусстве — Все интересное в искусстве и не только.
 — LiveJournal
— LiveJournal
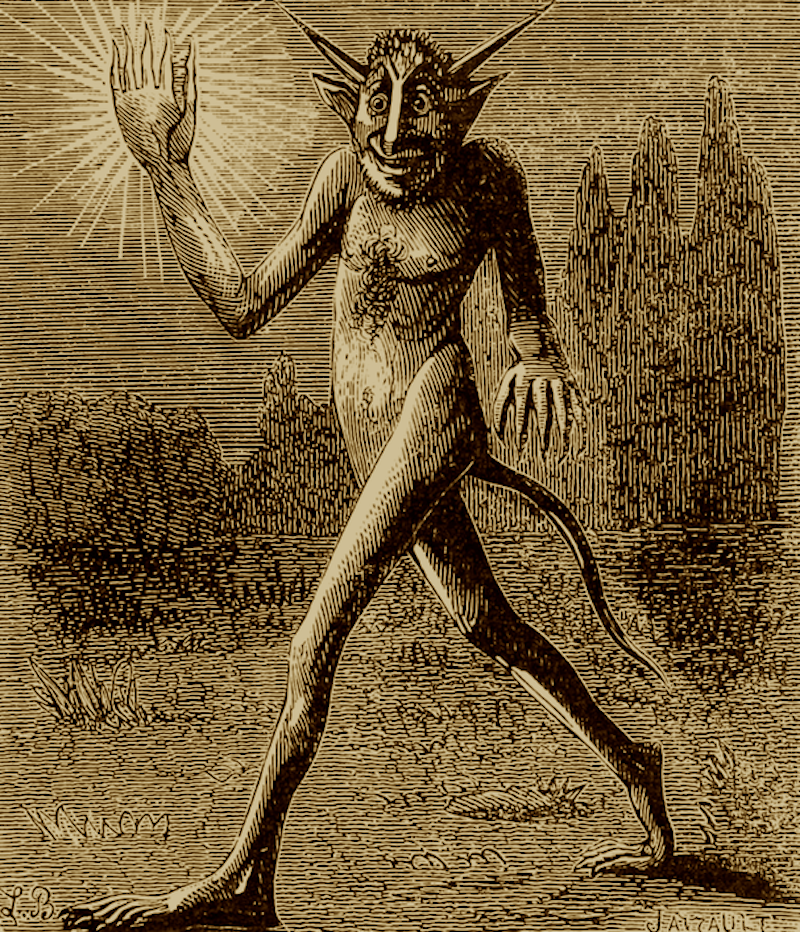
Чертей издавна изображают все виды искусства. Чертей рисовали ужасных, в отвращающем, пугающем облике, чтобы люди сразу проникались идеей: вот она, скверна. Религиозные проповедники были только «за». Но больше всего церковь любила изображения черта поверженного, посрамленного и низвергнутого могущественным светом веры.
Картина кузнеца Вакулы по версии создателей мультфильма «Ночь перед Рождеством».
Вот, например, кузнец Вакула «намалевал» картину, которая очень не нравилась черту. На картине был изображен святой Петр в день страшного суда, прогоняющий из ада злого духа. А черт в испуге метался из стороны в сторону, предвидя гибель. Грешники же били и гоняли его кнутами, поленьями и чем ни попадя.
Как не мешал черт Вакуле (толкал под руку, посыпал картину золой), картина была закончена и помещена в церковь. За что черт поклялся мстить ненавистному кузнецу, потому и украл месяц в рождественскую ночь, чтобы не состоялось свидание Вакулы и красавицы Оксаны.
«Вакула на чёрте» по повести Гоголя «Ночь перед Рождеством», 1950-60 г. Скульптор Воробьев Б.Я., художник Ризнич И.И
«Страшный суд», Стефан Лохнер
Посмотрите, какая борьба за красивую душу. Синие ангелы (особая фишка Лохнера) побеждают. Прекрасен фрагмент вверху – ангел двумя пальцами, брезгливо, но неумолимо швыряет черта в адское пламя. Сгорай, проклятый.
«Левое крыло «Алтарь Страшного Суда». Вероятно, он написал алтарь в начале карьеры, но фон отличается от других существующих и приписываемых ему работ. Хотя элементы расположены в типичной гармонии, композиция темна и драматична.
Стефан Лохнер (около 1410-1451) был немецким художником, работающим в позднем «мягком стиле» международной готики. Его картины сочетают в себе тенденцию эпохи к ярким цветам с реализмом, и инновационной иконографией раннего Северного Возрождения. Он один из самых значимых немецких художников до Альбрехта Дюрера.
Меньше известно о его жизни. Историки искусства считают, что он родился в Меерсбурге в юго-западной Германии около 1410 года. Записи показывают, что его карьера быстро развивалась, но он рано умер. Чума пришла в Кельн в 1451 году, и там, кроме записей кредиторов, которые атаковали его, упоминается конец Стефана Лохнера; Предполагается, что он умер в возрасте около 40 лет (так и н успев расплатиться с долгами).
Историки искусства считают, что он родился в Меерсбурге в юго-западной Германии около 1410 года. Записи показывают, что его карьера быстро развивалась, но он рано умер. Чума пришла в Кельн в 1451 году, и там, кроме записей кредиторов, которые атаковали его, упоминается конец Стефана Лохнера; Предполагается, что он умер в возрасте около 40 лет (так и н успев расплатиться с долгами).
Кающуюся Марию Магдалину посетили Семь смертных грехов, (1607-10) Франс Франкен Младший (1581 — 1642)
Тему картины объединяют два коротких отрывка из Нового Завета с более экспансивным описанием жизни Магдалины в Золотой легенде. В Новом Завете Христос сказал изгнал семь бесов из нее, а Золотая легенда рассказывает, как после Вознесения Христа, она подвергается тридцатилетнему затворничеству и покаянию в пустыне. Там она оставалась в живых без еды и питья, но молитвой и преданностью, и возносилась на небо ангелами семь раз в день.
Tags: живопись
Что это такое, а также как правильно его использовать
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Избранное изображение WordPress — это изображение, которое появляется на странице со списком сообщений в блоге, а иногда и вверху отдельных сообщений в блоге.
Избранные изображения спрятаны на боковой панели редактора сообщений блога WordPress, но являются ключевым параметром. Вы можете назначить основное изображение для каждого сообщения, которое будет выступать в качестве заголовка и представлять его на страницах архива и поиска. Добавление и оптимизация избранных изображений — жизненно важная задача практически для любого блога WordPress.
В этом посте мы более подробно объясним, что такое избранные изображения, и покажем вам несколько примеров. Затем мы расскажем вам, как улучшить способ использования каждого рекомендуемого изображения WordPress на вашем собственном сайте. Давай приступим к работе!
Что такое избранные изображения (и почему они важны)
Редактор блоков WordPress позволяет добавлять в сообщения блога любой текст и медиафайлы, которые вам нравятся. Каждый новый абзац или фрагмент медиа помещается в отдельный блок, и вместе они составляют содержание самого поста.
Каждый новый абзац или фрагмент медиа помещается в отдельный блок, и вместе они составляют содержание самого поста.
Однако на боковой панели справа от редактора также есть ряд общестраничных параметров. Некоторые из них — это настройки, которые мы обсуждали в прошлом, такие как категории и теги. Тем не менее, новичкам особенно легко не заметить раздел Featured Image :
.
Вы можете увидеть раздел Featured Image на боковой панели справа
Здесь вы можете добавить одно изображение, представляющее пост в целом. Просто нажмите на Установить избранное изображение , вы сможете либо загрузить новое изображение, либо выбрать файл из вашей медиатеки . Вы также можете указать заголовок, «альтернативный» текст и описание, как и любое другое изображение.
Когда вы закончите, нажмите Выберите , и миниатюра изображения появится в разделе Featured Image :
Как правило, это изображение не отображается в теле самой публикации, хотя то, как отображается избранное изображение WordPress, зависит от вашей активной темы. Тем не менее, большую часть времени он будет отображаться в заголовке вашего сообщения, где-то рядом с заголовком:
Тем не менее, большую часть времени он будет отображаться в заголовке вашего сообщения, где-то рядом с заголовком:
Это делает избранное изображение WordPress крайне важным, так как это первое, что увидят читатели, и оно задаст тон всему сообщению. Более того, это не единственное место, где появляются избранные изображения. Они также используются для представления отдельных статей в списках сообщений, например, на страницах архива и поиска:
.
Если вы запускаете сайт любого типа, на котором регулярно публикуется новый контент, крайне важно добавить избранное изображение на каждый из них. Кроме того, поскольку эти изображения во многом определяют визуальный стиль вашего сайта (и даже его производительность), стоит потратить некоторое время на их тщательный выбор и подготовку.
Три совета по эффективному использованию избранных изображений на вашем сайте WordPress
Вы можете использовать все, что угодно, для избранных изображений ваших сообщений WordPress. Однако, учитывая их значимость, лучше всего подходить к их использованию стратегически. Давайте рассмотрим несколько лучших способов получить максимальную отдачу от каждого рекомендуемого изображения WordPress.
Однако, учитывая их значимость, лучше всего подходить к их использованию стратегически. Давайте рассмотрим несколько лучших способов получить максимальную отдачу от каждого рекомендуемого изображения WordPress.
1. Используйте изображения, лицензированные Creative Commons
.
Если в вашей команде есть талантливый фотограф или иллюстратор, вы можете создавать оригинальные избранные изображения для своего блога. Это идеальный сценарий, но часто его трудно реализовать. Мало того, что вам нужен кто-то с необходимым опытом и временем, вам также придется создавать множество уникальных изображений, особенно если вы публикуете сообщения регулярно.
Для большинства блогов лучшим решением является использование сторонних изображений. Даже здесь у вас есть несколько вариантов. Вы можете платить за изображения со стокового сайта или использовать носители с лицензией Creative Commons. Хотя в первом подходе нет ничего плохого, второй предлагает ряд преимуществ:
- Изображения Creative Commons бесплатны, и вы даже можете использовать их в монетизируемом блоге (в зависимости от особенностей лицензии).

- У вас есть много вариантов на выбор, и есть целые сайты, посвященные сбору и обмену этими изображениями. Pixabay, Pixnio и Flickr — это лишь три примера из многих.
- Опять же, в зависимости от лицензии вы сможете изменять изображения. Это означает, что вы можете начать с существующей фотографии и добавить свои собственные настройки и брендинг.
Чтобы увидеть последнюю точку в действии, вы можете взглянуть на наши избранные изображения:
Мы начинаем с основного изображения, затем добавляем различные дополнительные элементы. Это упрощает создание каждого рекомендуемого изображения WordPress; но результат по-прежнему выглядит уникальным.
Для создания этого шаблона изображения мы используем Canva. Вот как использовать Canva для изображений в блогах.
Наконец, если вы делаете используете избранное изображение Creative Commons, не забудьте указать источник! Это хорошая практика, даже если она строго не требуется для каждой лицензии. Простая строка в конце поста, например «Избранное изображение: Джон Смит», сделает работу.
Простая строка в конце поста, например «Избранное изображение: Джон Смит», сделает работу.
изображения Creative Commons — не единственные бесплатные изображения. Например, у популярного сайта Unsplash есть собственная лицензия, позволяющая бесплатно использовать изображения в коммерческих целях.
2. Сохраняйте единообразие стиля избранных изображений
Поскольку у каждого поста есть собственное избранное изображение WordPress (которое может появляться в нескольких местах на вашем сайте), эти изображения составляют большую часть медиа вашего сайта. Поэтому стоит подумать, как они помогают представить не только ваш отдельный контент, но и ваш сайт в целом.
Хотя вы можете просто выбрать любое изображение, которое кажется наиболее подходящим для каждой статьи, лучшей стратегией будет сохранение согласованности всех избранных изображений. Например, вы можете использовать реалистичные изображения:
Или вы можете выбрать более абстрактный вид:
В любом случае стиль изображения, к которому вы склоняетесь, должен отражать фирменный стиль и тон вашего сайта – например, серьезный и профессиональный или веселый и причудливый. Вы даже можете использовать определенные цвета или сосредоточиться на определенных предметах.
Вы даже можете использовать определенные цвета или сосредоточиться на определенных предметах.
Тем не менее, убедитесь, что если у вас есть несколько авторов, пишущих сообщения, всем понятно, в каком стиле представлены ваши избранные изображения. В качестве альтернативы вы можете назначить одного члена команды ответственным за поиск и редактирование избранного изображения WordPress для каждого нового сообщения. Это значительно упрощает обеспечение того, чтобы все они хорошо выглядели, когда они расположены рядом друг с другом. Чтобы сэкономить время, вы можете создать в Canva шаблон, который будете использовать для каждой публикации.
Наконец, в интересах единообразия вы также захотите выбрать стандартный размер для каждого рекомендуемого изображения WordPress. Что это будет, полностью зависит от вас, хотя мы рекомендуем выбирать размеры с большей шириной, чем высота (так как это выглядит лучше, особенно на мобильных устройствах).
Вы также не хотите, чтобы избранные изображения были слишком большими, так как это может негативно сказаться на вашем сайте. Это подводит нас к нашему последнему совету.
Это подводит нас к нашему последнему совету.
3. Оптимизируйте каждое избранное изображение WordPress
Как мы уже отмечали, избранные изображения со временем могут составить большую часть медиатеки вашего сайта. Это означает, что они могут в конечном итоге повлиять и на производительность вашего сайта.
В прошлом мы уже обсуждали важность быстрого сайта, а также влияние изображений на время загрузки, поэтому не будем слишком много повторяться. Короче говоря, очень важно, чтобы ваши страницы загружались быстро. Более того, большое количество больших высококачественных изображений может значительно замедлить работу вашего сайта.
Ответ – оптимизировать каждое избранное изображение WordPress перед его загрузкой на ваш сайт (или в процессе загрузки). Это сделает его «легче» и с меньшей вероятностью приведет к снижению скорости страницы. Кроме того, с помощью правильного инструмента вы можете сжимать изображения без заметного снижения их качества.
Например, вы можете скачать плагин Optimole и установить его на свой сайт:
Это соединит вас со службой оптимизации изображений Optimole и позволит вам сжимать все изображения вашего сайта, как новые, так и старые. Есть даже бесплатный план, который позволит вам оптимизировать неограниченное количество изображений — 9.0015, если ваш сайт посещают не более 5000 раз в месяц.
Есть даже бесплатный план, который позволит вам оптимизировать неограниченное количество изображений — 9.0015, если ваш сайт посещают не более 5000 раз в месяц.
Заключение
Избранные изображения — жизненно важная функция WordPress, знакомство с которой может принести пользу любому владельцу блога. Добавление избранного изображения WordPress к каждому сообщению или статье поможет вам визуально представить контент для ваших читателей. Это может даже быть неотъемлемой частью вашей стратегии брендинга.
Добавлять избранные изображения в WordPress очень просто. Тем не менее, вы должны иметь в виду следующие советы:
- Используйте изображения с лицензией Creative Commons или другие бесплатные стоковые фотографии.
- Сохраняйте единый стиль избранных изображений.
- Оптимизируйте каждое избранное изображение WordPress с помощью такого инструмента, как Optimole.
У вас есть вопросы о том, как лучше всего использовать избранные изображения в своем блоге или на веб-сайте? Спросите в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.